Font Roboto là một kiểu chữ sans-serif được tạo bởi Google, hiển thị tốt trên màn hình có độ phân giải cao, chẳng hạn như điện thoại Android. Hơn 90% người dùng Hệ điều hành Windows, macOS và Linux đều thích cài Google Roboto để làm việc. Sau đây là hướng dẫn cài đặt Font Google Roboto trên Windows, Mac và Linux chi tiết nhất.
Mục lục
Tải xuống Phông chữ Google Roboto
Bất kể nền tảng là gì, trước tiên bạn cần tải xuống gói phông chữ Roboto. Để thực hiện việc này, hãy truy cập trang phông chữ Roboto fonts.google.com/specimen/Roboto . Cách đơn giản nhất để tải xuống toàn bộ họ phông chữ là nhấp vào nút “Download Family” ở trên cùng bên phải.

Nó sẽ ở dưới dạng file ZIP trên máy tính, tại thời điểm đó, bạn sẽ có thể cài đặt nó trên hệ điều hành của mình. Tin tốt nhất là bất kể nền tảng nào, bạn có thể cài đặt phông chữ Roboto chỉ bằng một cú nhấp chuột.
Cài đặt Phông chữ Google Roboto trên Windows
Làm theo các bước sau để cài đặt phông chữ Roboto trên Windows:
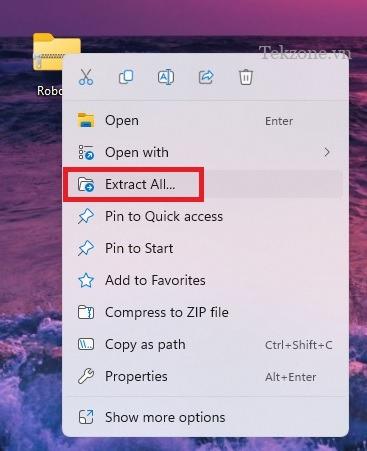
Giải nén thư mục phông chữ Roboto. Nhấp chuột phải và chọn “Trích xuất tất cả”.

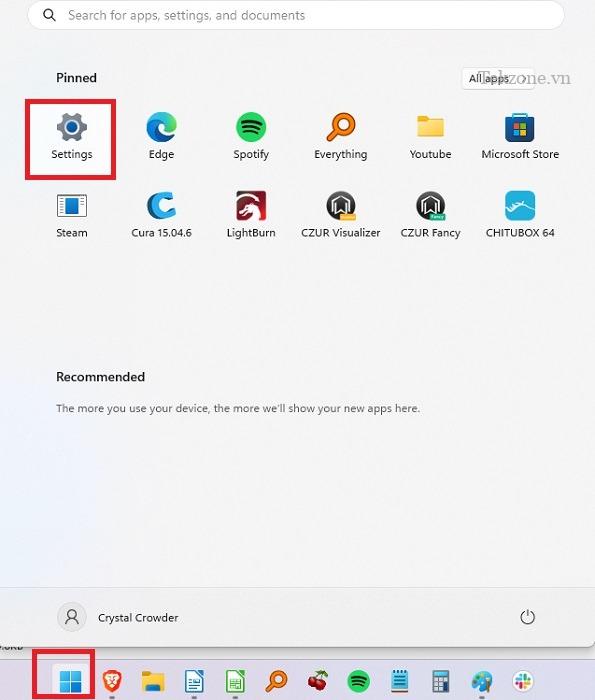
Mở menu “Start” và chọn “Cài đặt”.

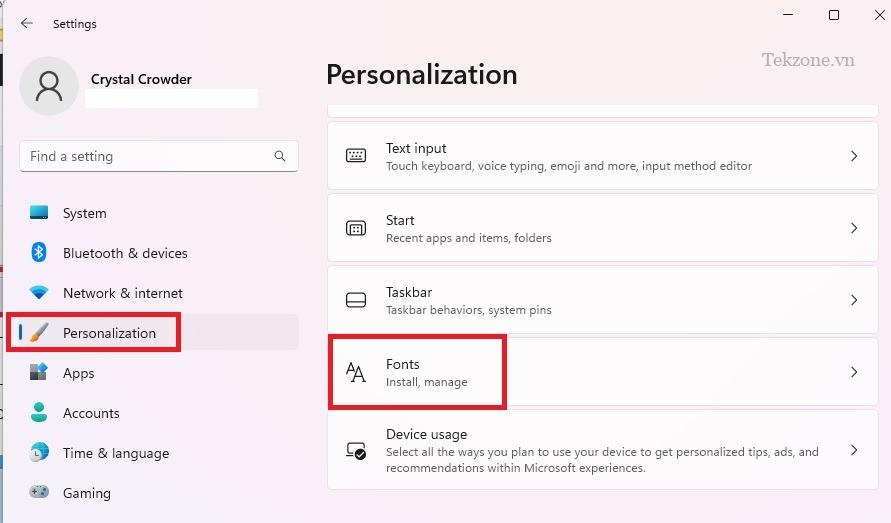
Nhấp vào “Cá nhân hóa” và chọn “Phông chữ” từ danh sách cài đặt ở bên phải.

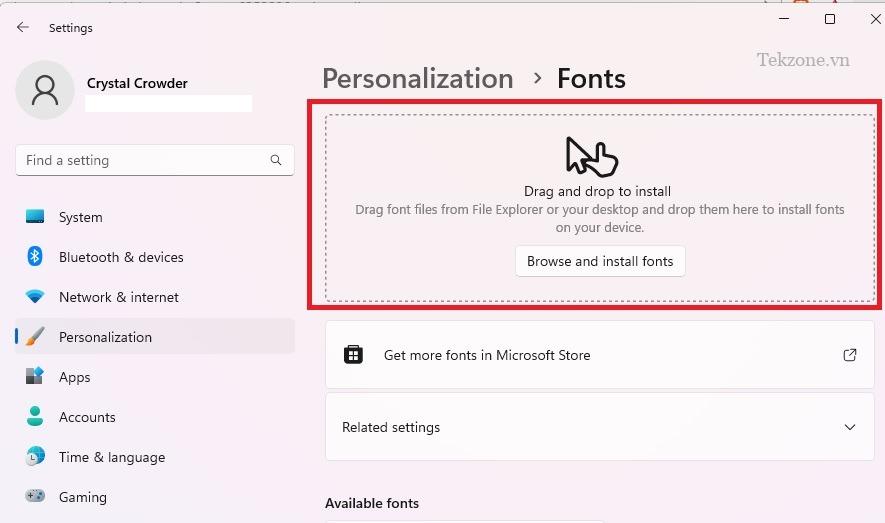
Kéo các phông chữ đã giải nén vào cửa sổ trình cài đặt. Sau vài giây, phông chữ Google Roboto sẽ được cài đặt trên Windows. Bạn có thể chọn nó giống như bất kỳ phông chữ nào khác từ bên trong các ứng dụng.

Để cài đặt các loại phông chữ khác hoặc chỉ xem những gì có sẵn trong Windows, hãy xem hướng dẫn cài đặt và quản lý phông chữ trên Windows của chúng tôi .
Cài đặt Phông chữ Google Roboto trên macOS
Làm theo các bước sau để cài đặt phông chữ Roboto trên máy Mac:
Giải nén file ZIP. Nhấp đúp hoặc nhấp chuột phải và chọn “Open”.
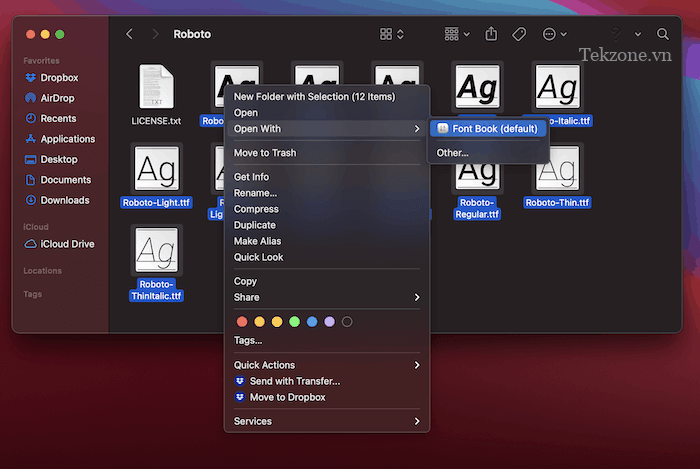
Chọn tất cả các phông chữ bên trong thư mục (bỏ qua LICENSE.txt), nhấp chuột phải và chọn “Open With -> Font Book” từ menu ngữ cảnh.

Thao tác này sẽ tải chúng vào Sổ quản lý phông chữ và cung cấp chúng để sử dụng trong các ứng dụng.
Lưu ý rằng bạn cũng có thể nhấp đúp vào các file phông chữ riêng lẻ để tải chúng vào Sổ quản lý phông chữ.
Cài đặt Phông chữ Google Roboto trên Linux
Giải nén các file đã nén bằng lệnh giải nén .
Mở thư mục chính và bật tùy chọn để xem các file/thư mục ẩn. Bạn có thể nhấn Ctrl+ Hhoặc nhấp vào menu “View” và chọn “Show hidden files”.
Xác định vị trí thư mục “.fonts”. Nếu nó không tồn tại, hãy tạo nó.
Di chuyển thư mục phông chữ Roboto sang thư mục “.fonts” này.
Ngoài ra, hãy sử dụng chương trình Font Manager chữ để quản lý phông chữ.
Cài đặt Font Manager từ Software Center hoặc kho lưu trữ.

Sau khi được cài đặt, hãy mở ứng dụng này và ứng dụng Fonts (một lần nữa, từ Thanh tìm kiếm).

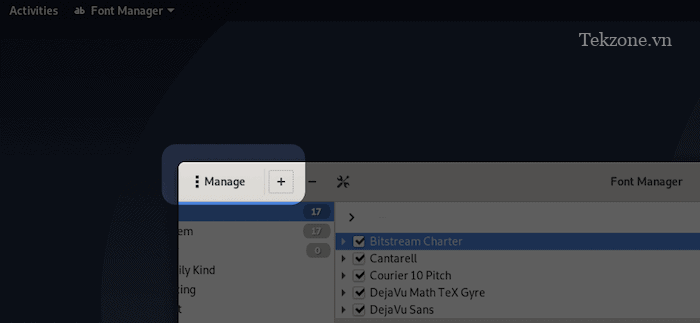
Trong Font Manager, đảm bảo bạn đang ở tab Manage và nhấp vào biểu tượng Dấu cộng (+).

Điều hướng đến thư mục phông chữ đã giải nén và thêm chúng theo yêu cầu. Sau khi khởi động lại các ứng dụng đang sử dụng, bạn sẽ thấy phông chữ Roboto.
Mặc dù Linux không có bất kỳ vấn đề nào với Roboto, nhưng một số bản phân phối, chẳng hạn như Ubuntu, có thể gặp sự cố khi nhận dạng một số phông chữ nhất định. Nếu bạn gặp sự cố với Roboto hoặc các phông chữ khác trong Ubuntu, hãy thử chuyển đổi chúng sang format phông chữ TrueType .
Dùng font Google Roboto trên web
Nếu bạn muốn sử dụng phông chữ Roboto trên trang web của mình, hãy sử dụng cú pháp @font-face CSS3 để nhúng phông chữ bên ngoài vào trang web.
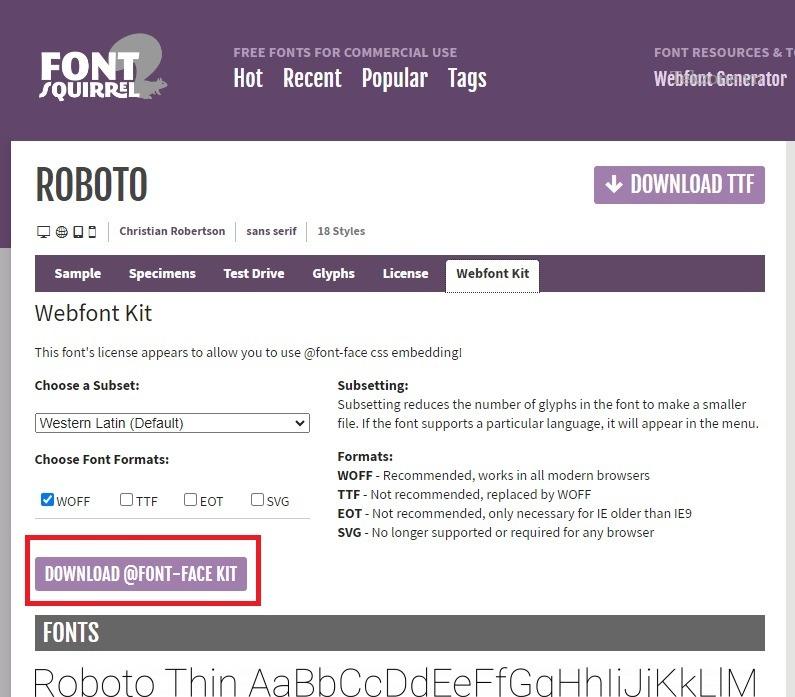
Chuyển đến trang phông chữ FontSquirrel Roboto – fontsquirrel.com/fonts/roboto, nhấp vào “Webfont Kit”, sau đó chọn các format phông chữ ưa thích, một tập hợp con (nếu có) và nhấp vào “Download @Font-Face Kit”.

Giải nén file nén vào thư mục phông chữ trang web. Mở biểu định kiểu web và thêm đoạn mã sau:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;
}
Đảm bảo rằng bạn thay đổi “src” để trỏ đến đường dẫn của thư mục phông chữ.
Sử dụng cú pháp font-family:"Roboto"; để hiển thị phông chữ Roboto trên trang web.
Nếu bạn gặp bất kỳ vấn đề nào khiến Roboto hiển thị chính xác, Google có hướng dẫn bắt đầu nhanh có thể trợ giúp .
Các câu hỏi thường gặp
Có phiên bản serif của Roboto không?
Có. Đầu năm 2022, các phông chữ của Google đã thêm Roboto Serif vào thư viện của mình. Tải xuống miễn phí và bạn có thể cài đặt nó giống như Roboto. Sử dụng cả hai trên hệ thống nếu bạn muốn.
Có phải trả tiền để sử dụng Roboto hoặc các phông chữ khác của Google không?
Không. Chúng hoàn toàn là mã nguồn mở. Theo Google , bạn có thể tự do sử dụng chúng trong cả dự án cá nhân và thương mại, hoàn toàn miễn phí. Nếu bạn là nhà phát triển ứng dụng Android, hãy thêm phông chữ vào ứng dụng .
Tôi có thể cài đặt các phông chữ Google khác cùng lúc không?
Bạn có thể tải xuống và sử dụng bao nhiêu phông chữ Google tùy thích. Tại thời điểm viết bài này, có hơn 1.500 họ phông chữ để lựa chọn. Chúng có các dạng serif, sans-serif, hiển thị, chữ viết tay và mono.
Làm sao biết một hình ảnh hoặc trang web đang sử dụng Roboto?
Nếu bạn đang ngưỡng mộ phông chữ trên một trang web hoặc trong một hình ảnh, thì có khá nhiều công cụ hữu ích giúp bạn xác định phông chữ đó . Thao tác này sẽ nhanh chóng cho bạn biết hình ảnh hoặc trang web đang sử dụng phông chữ Roboto hay phông chữ khác.