Trong thời đại công nghệ tiến bộ nhanh chóng này, các nghệ sĩ và nhà thiết kế cần nắm lấy AI như một công cụ để nâng cao khả năng sáng tạo của họ. Đến bây giờ, bạn có thể đã thấy AI được sử dụng để tạo ra bất kỳ hình thức nghệ thuật nào bao gồm hình ảnh, tranh ảnh, video và thậm chí cả âm nhạc. Giờ đây, bạn cũng có thể tận dụng sức mạnh của nó để tạo logo có văn bản bằng cách mô tả những gì bạn muốn thiết kế của mình trông như thế nào.
Nhờ có AI Firefly của Adobe, giờ đây bạn có thể tạo các thiết kế logo độc đáo và bắt mắt một cách dễ dàng bằng cách sử dụng các mô tả văn bản làm đầu vào của mình. Trong bài đăng này, chúng tôi sẽ hướng dẫn bạn từng bước để tận dụng Adobe Firefly để tạo các logo tuyệt đẹp một cách dễ dàng. ]
Công cụ Text Effects trên Adobe Firefly là gì?
Bổ sung thêm sức mạnh cho bộ sáng tạo của mình, Adobe hiện cung cấp một loạt các công cụ hỗ trợ AI như một phần của Adobe Firefly. Một trong những tính năng nổi bật có sẵn cho mọi người sử dụng là công cụ Hiệu ứng văn bản cho phép người dùng tạo logo bằng văn bản cách điệu.
Hiệu ứng văn bản sử dụng khả năng AI của Adobe để tạo ra một loạt các thiết kế cho các ký tự trong logo của bạn bằng cách cho phép bạn mô tả thiết kế của mình trông như thế nào. Cũng giống như tạo hình ảnh, bạn sẽ có thể mô tả cách các chữ cái xuất hiện bên trong logo của mình bằng trí tưởng tượng của riêng bạn. Logo của bạn có thể bao gồm cả chữ cái và số trong một dòng nhưng không được vượt quá giới hạn 20 ký tự.
Vì Firefly cho phép bạn tạo các văn bản cách điệu này trên nền trong suốt nên bạn có thể sử dụng các sáng tạo của mình làm logo cho công ty hoặc thương hiệu của mình. Bạn có thể tạo bất kỳ số lượng thiết kế logo nào bằng cách sử dụng công cụ Hiệu ứng văn bản khi bạn đăng nhập vào tài khoản Adobe của mình.
Cách truy cập công cụ Text Effects trên Adobe Firefly
Công cụ Hiệu ứng văn bản của Adobe là một phần của ứng dụng web Adobe Firefly được cung cấp miễn phí cho bất kỳ ai hiện có tài khoản Adobe. Vì vậy, để bắt đầu sử dụng công cụ AI Text Effects của Adobe, bạn cần truy cập ứng dụng web Adobe Firefly bằng cách truy cập firefly.adobe.com trên trình duyệt web (hoạt động trên Google Chrome, Safari, Microsoft Edge và Firefox). Khi trang chủ Adobe Firefly mở ra, nhấp vào Đăng nhập ở góc trên cùng bên phải.

Trong trang Đăng nhập tải lên, bạn có thể sử dụng địa chỉ email cho tài khoản Adobe hiện tại của mình để đăng nhập hoặc nhấp vào liên kết Tạo tài khoản để thiết lập tài khoản Adobe từ đầu. Bạn cũng có thể đăng nhập vào Adobe bằng tài khoản Apple , Google hoặc Facebook của mình .

Bạn sẽ trở lại trang chủ Adobe Firefly sau khi đăng nhập vào tài khoản Adobe của mình. Tại đây, cuộn xuống và nhấp vào Generate bên trong hộp “Hiệu ứng văn bản”.

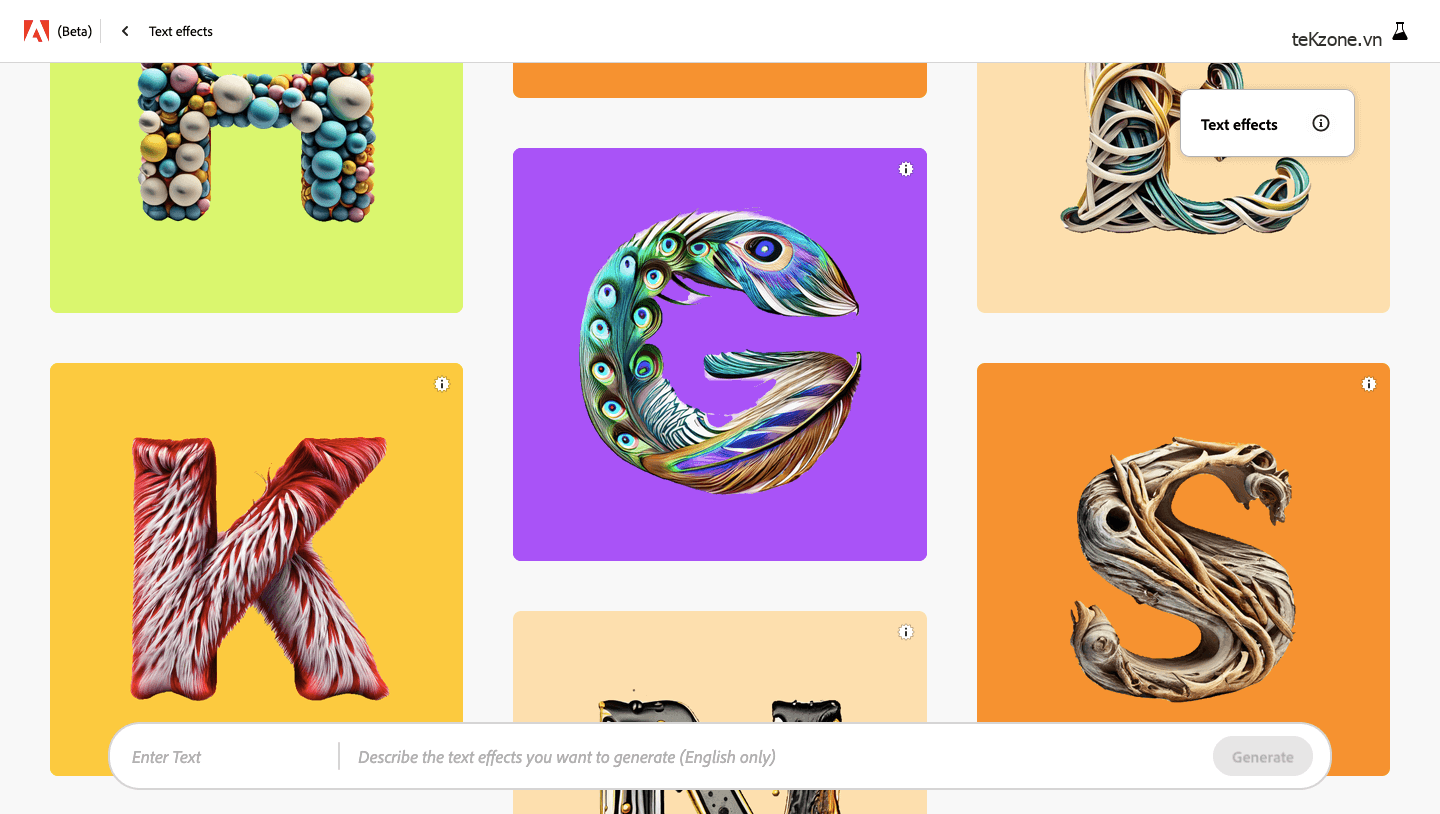
Bây giờ, bạn sẽ đến trang Hiệu ứng văn bản bên trong Adobe Firefly, từ đó bạn có thể bắt đầu sử dụng AI của Adobe để tạo logo sáng tạo với lênh prompt văn bản.
Cách tạo logo AI có chữ bằng Adobe Firefly
Khi bạn đã đăng ký trên Adobe, bạn có thể bắt đầu tạo logo văn bản bằng cách truy cập trang Hiệu ứng văn bản của Firefly trên trình duyệt web. Từ đây, bạn có thể tạo logo dựa trên văn bản, sử dụng lênh prompt văn bản và sửa đổi chúng bằng công cụ AI của Adobe.

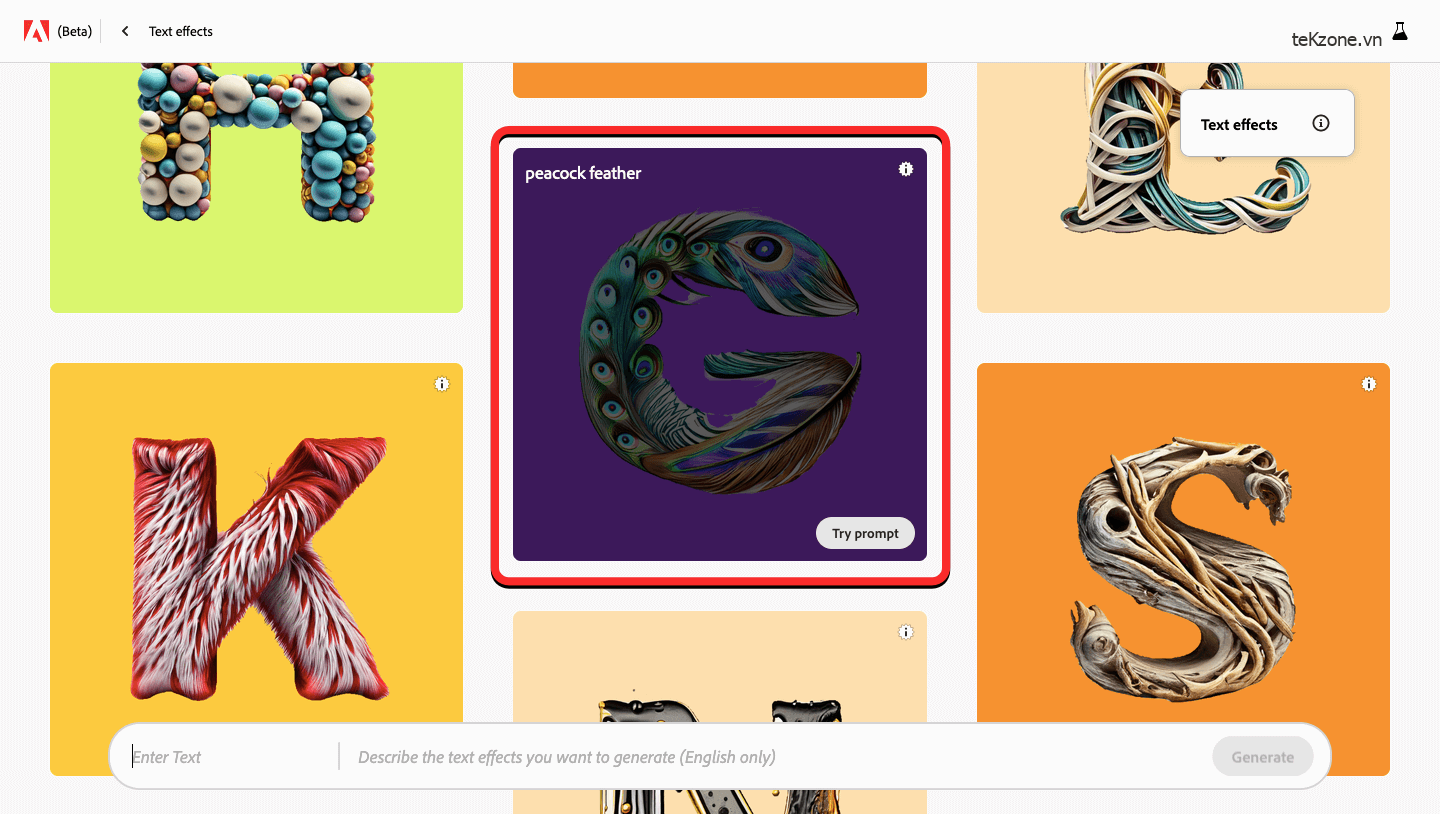
Khi đến trang Hiệu ứng văn bản, bạn sẽ thấy một thư viện gồm các sáng tạo logo văn bản do AI tạo bởi những người khác đã gửi tác phẩm của họ cho Adobe Firefly. Bạn có thể di chuột qua bất kỳ hình ảnh nào trong số này để xem lênh prompt được sử dụng để tạo logo đã chọn. Điều này sẽ giúp bạn lấy cảm hứng trước khi bắt đầu tự tạo logo bằng công cụ Hiệu ứng văn bản của Adobe.

Ở cuối trang này, bạn sẽ thấy một hộp văn bản lớn với hai phần riêng biệt. Phần bên trái là nơi bạn nhập văn bản thực tế cho logo mà bạn muốn tạo và phần bên phải là nơi bạn nhập mô tả về cách bạn muốn logo trông như thế nào.
Bạn có thể bắt đầu bằng cách nhập văn bản cho logo của mình. Văn bản này có thể bao gồm các số và bảng chữ cái và bạn có thể nhập tối đa 20 ký tự khi tạo logo bằng công cụ AI của Adobe. Bạn phải lưu ý rằng công cụ này chỉ có thể tạo một dòng văn bản; vì vậy nhấn Enter sẽ không tạo dòng mới để viết văn bản. Trong trường hợp này, chúng ta sẽ chỉ tạo một logo cho “TekZone.vn”.

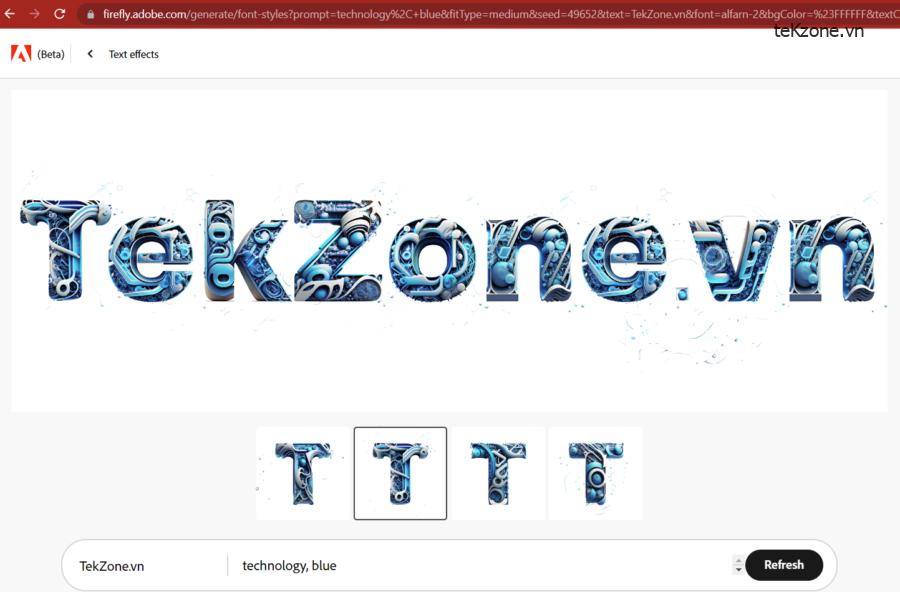
Phần thứ hai của hộp văn bản là nơi bạn có thể muốn nhập mô tả cho logo mà bạn đang tạo. Để đi với “TekZone.vn”, chúng tôi đã nhập “technology, blue” làm mô tả của nó. Khi bạn điền xong cả hai phần này, hãy nhấp vào Generate ở góc dưới cùng bên phải.
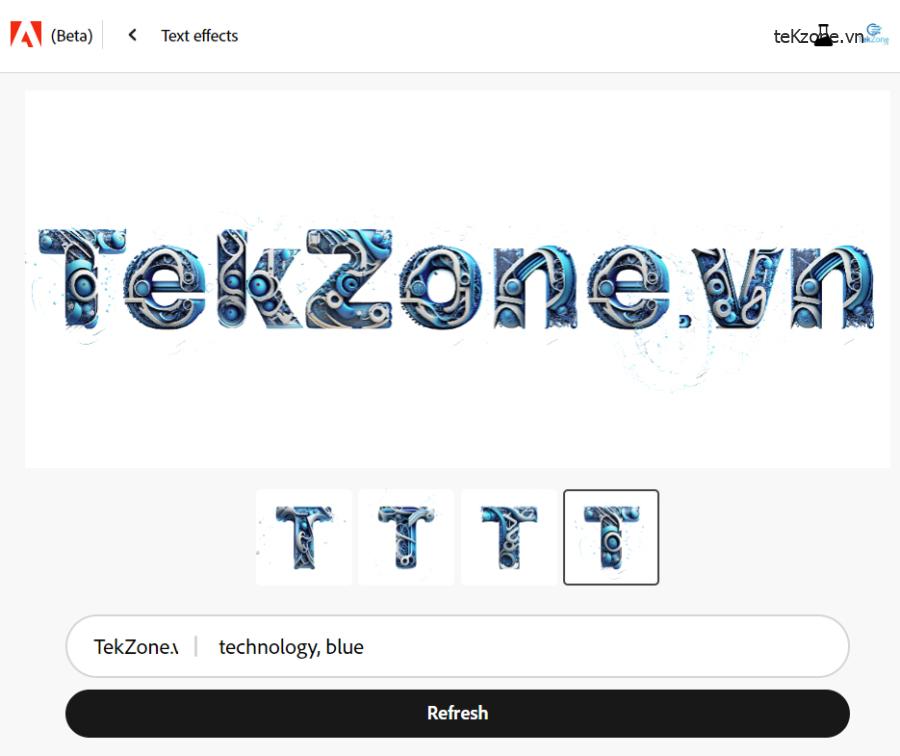
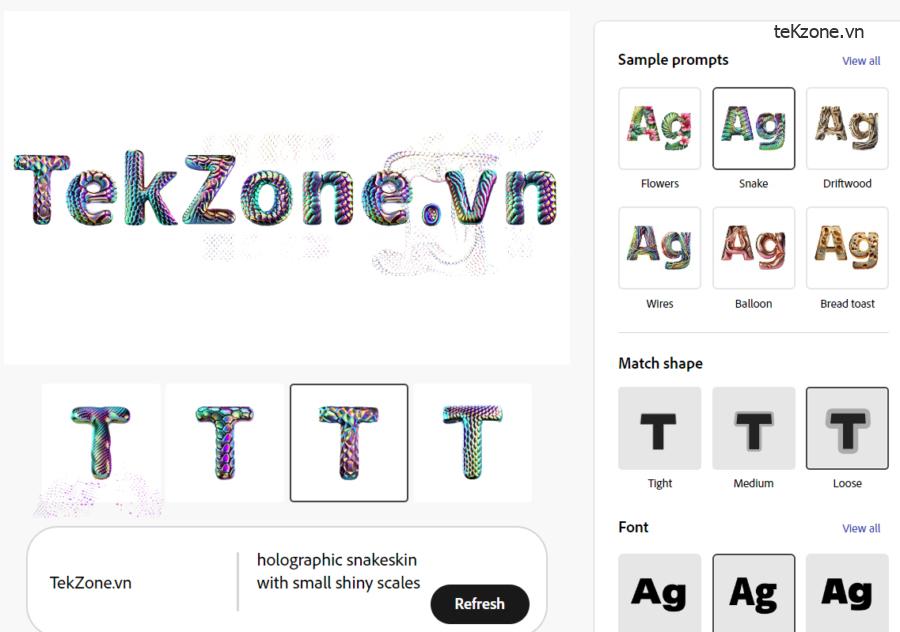
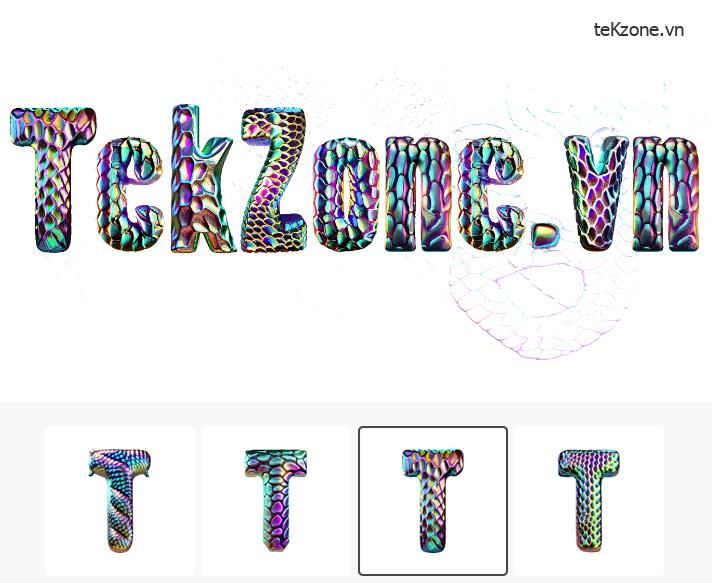
Bây giờ Adobe sẽ tạo một bộ gồm 4 logo dựa trên văn bản và mô tả bạn đã nhập ở trang trước. Theo mặc định, bạn sẽ thấy bản xem trước của thiết kế đầu tiên ở nửa trên của màn hình.

Để xem trước phần còn lại của các thiết kế đã tạo, hãy nhấp vào hình thu nhỏ tương ứng của chúng từ dưới cùng.
Nếu bạn đã xem trước tất cả bốn logo đã tạo của mình và vẫn chưa hài lòng với những sáng tạo đó, bạn có thể thêm các chi tiết khác trong phần “Describe” của hộp văn bản hoặc chỉ cần nhấp vào Làm mới để xem một bộ logo mới .

Trong trường hợp yêu thích một trong các logo đã tạo trên Firefly, bạn có thể rê chuột hoặc nhấp vào hình thu nhỏ của logo đó để xem trước rồi nhấp vào biểu tượng Tải xuống ở góc trên cùng bên phải của logo để lưu vào máy tính.

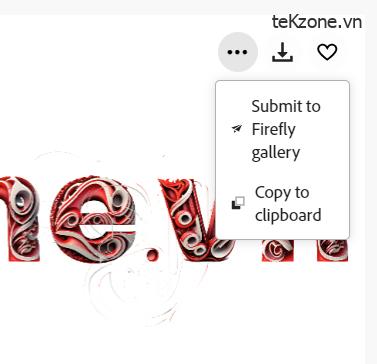
Nếu bạn muốn chia sẻ sáng tạo của mình với người khác trên Adobe Firefly, bạn có thể nhấp vào biểu tượng dấu 3 chấm ở góc trên cùng bên phải của logo và chọn Gửi tới thư viện Firefly .

Cách sửa đổi logo AI của bạn bên trong Adobe Firefly
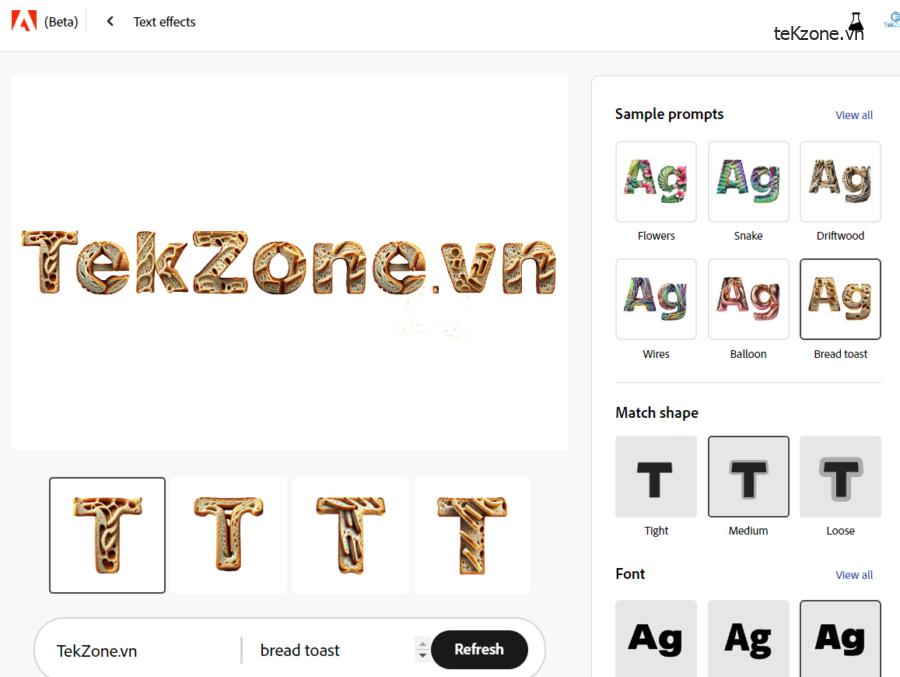
Khi bạn tạo logo AI bằng công cụ Hiệu ứng văn bản của Adobe Firefly, bạn sẽ thấy một bộ 4 biểu tượng sáng tạo trên màn hình cùng với các tùy chọn để sửa đổi giao diện của logo. Bạn có thể truy cập các tùy chọn bổ sung này trên thanh bên phải và chúng tôi sẽ giải thích cách áp dụng từng tùy chọn này vào thiết kế logo của bạn.
Thử lênh prompt mẫu
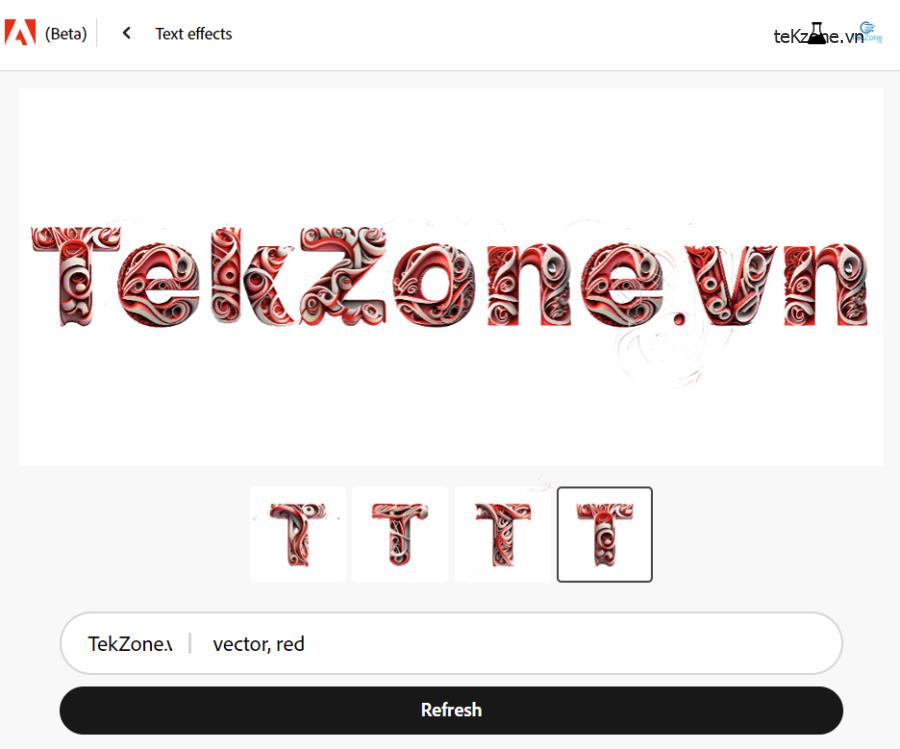
Tùy chọn đầu tiên bạn nhận được trên thanh bên phải là phần lênh prompt mẫu . Nếu bạn gặp khó khăn trong việc quyết định mô tả hoặc không thể tạo logo bằng logo hiện tại, bạn có thể sử dụng các tùy chọn khác nhau có sẵn trong “lênh prompt mẫu” để áp dụng hiệu ứng mong muốn cho văn bản của mình. Theo mặc định, bạn sẽ thấy một bộ gồm 6 lênh prompt trong phần này nhưng bạn có thể truy cập thêm bằng cách nhấp vào View all ở góc trên cùng bên phải.

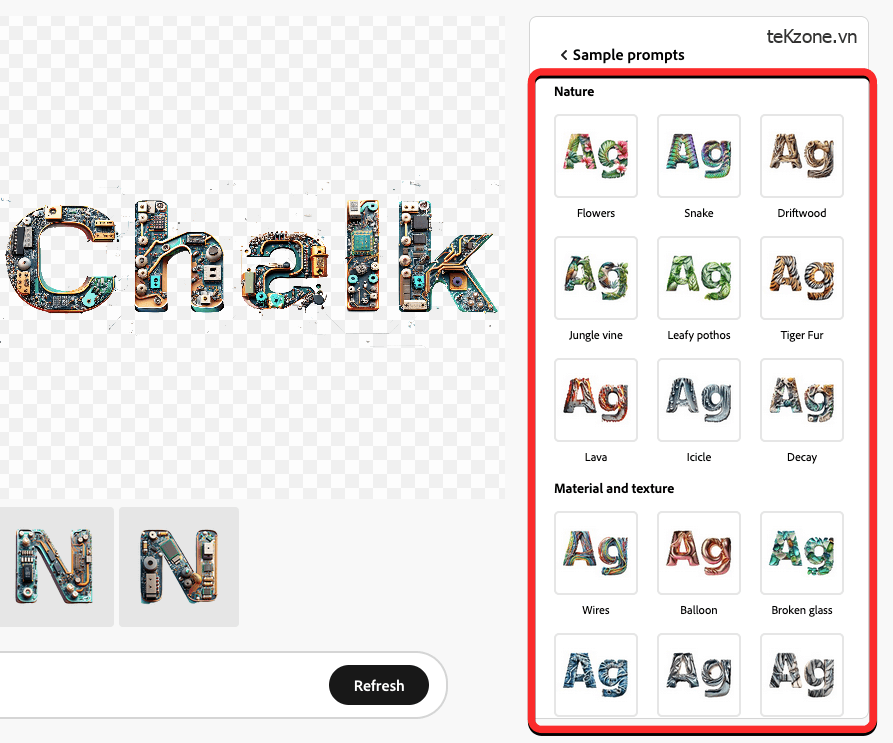
Khi phần lênh prompt mẫu mở rộng, bạn sẽ thấy một loạt lênh prompt trong các danh mục khác nhau như Nature, Material và texture cũng như Food and drink . Bạn có thể nhấp vào bất kỳ lênh prompt nào để chọn theo danh mục mong muốn của mình.

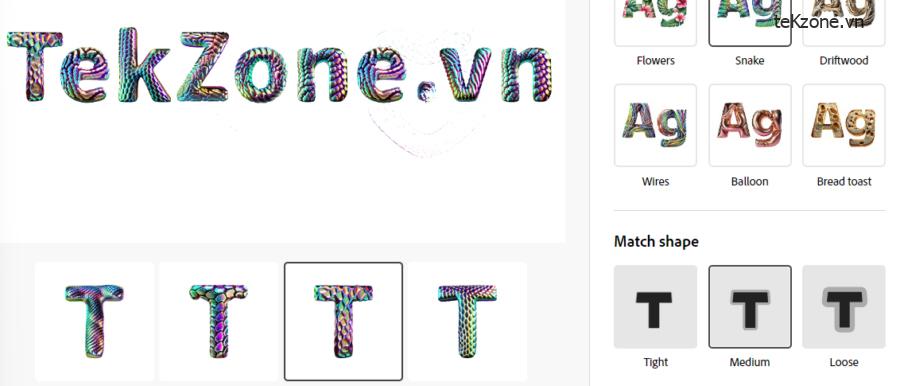
Ngay khi bạn nhấp vào lênh prompt ưa thích của mình, Adobe sẽ tự động áp dụng hiệu ứng đã chọn cho văn bản của bạn. Bạn cũng sẽ thấy lênh prompt được sử dụng để tạo logo được tạo bên trong hộp văn bản ở dưới cùng.

Bây giờ, bạn có thể nhấp vào phần còn lại của hình thu nhỏ để xem trước các sáng tạo khác hoặc bạn có thể nhấp vào Làm mới ở dưới cùng để tạo thêm các phiên bản logo của mình. Bạn cũng có thể thử các tùy chọn khác được liệt kê trong phần “Sample prompts” để nhận được nhiều kết quả hơn.
Chọn cách các hiệu ứng phù hợp với logo của bạn
Khi bạn đã quyết định về phần mô tả và bạn thích giao diện của logo với lênh prompt đã chọn, bạn có thể sửa đổi cách hiệu ứng đã chọn bao quanh các chữ cái và số trên logo của bạn. Đây là nơi phần “ Text Effects fill ” trở nên hữu ích.

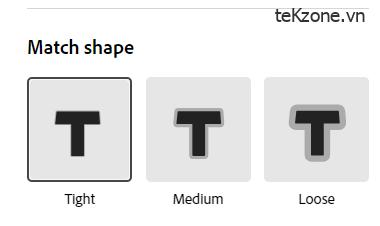
Bạn có thể chọn bất kỳ tùy chọn nào sau đây bên trong phần “Điền hiệu ứng văn bản” từ thanh bên phải:
Tight : Khi bạn chọn tùy chọn này, thiết kế cho logo của bạn sẽ khớp với đường viền của nhân vật chính xác hơn, vì vậy bạn sẽ không thấy bất kỳ phần nào của thiết kế bên ngoài ranh giới của các ký tự trong logo của mình.
Loose : Với tùy chọn này, hiệu ứng văn bản sẽ được áp dụng sáng tạo hơn cho logo của bạn với một số yếu tố của thiết kế mở rộng ra ngoài ranh giới của các chữ cái và số trong logo của bạn.
Medium : Đây là nền tảng trung gian giữa Chặt chẽ và Lỏng lẻo; một số Hiệu ứng văn bản có thể hiển thị bên ngoài đường viền của các ký tự nhưng sẽ không ấn tượng bằng cài đặt “Loose”.

Tùy thuộc vào hiệu ứng văn bản bạn đã áp dụng và sở thích cá nhân của riêng bạn, bạn có thể chọn tùy chọn tô Hiệu ứng văn bản phù hợp với logo của mình.
Chọn một phông chữ mong muốn
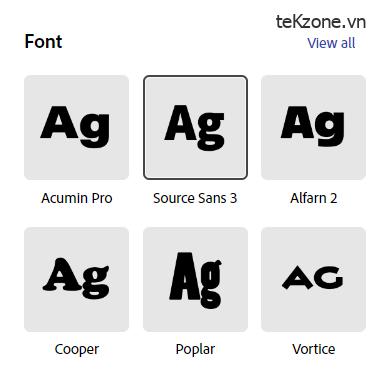
Một trong những khía cạnh quan trọng của việc tạo logo là chọn đúng phông chữ để sử dụng, tạo điều kiện cho thương hiệu rõ ràng. Adobe Firefly cho phép bạn chọn từ một loạt các phông chữ khác nhau mà bạn có thể áp dụng cho logo của mình trong khi tạo nó bằng công cụ AI của nó. Theo mặc định, logo được Firefly áp dụng là Acumin Pro nhưng bạn có thể chọn từ nhiều tùy chọn hơn trong “ Font ” bằng cách nhấp vào View all trước tiên .

Khi bạn làm điều đó, bạn sẽ thấy phần Phông chữ mở rộng để hiển thị tổng cộng 12 tùy chọn. Bạn có thể nhấp vào kiểu phông chữ bạn thích và Firefly sẽ tự động áp dụng kiểu phông chữ đó cho logo của bạn ngay khi bạn chọn.

Bạn có thể thử từng kiểu phông chữ trong phần này và sau khi chọn xong phông chữ mong muốn, bạn có thể quay lại thanh bên công cụ chính bằng cách nhấp vào < Phông chữ ở đầu thanh bên hiện tại ở bên phải.
Thay đổi nền logo của bạn
Theo mặc định, khi bạn bắt đầu tạo logo bên trong Adobe Firefly bằng cách thêm mô tả, tất cả sáng tạo của bạn sẽ được tạo với nền trong suốt. Logo trong suốt phù hợp nhất để thêm logo của bạn vào bất kỳ tài liệu hoặc trang web nào mà không làm biến dạng đích đến. Tuy nhiên, nếu bạn muốn sửa đổi nền thì Firefly cho phép bạn chuyển nó sang một màu khác khi tạo logo.
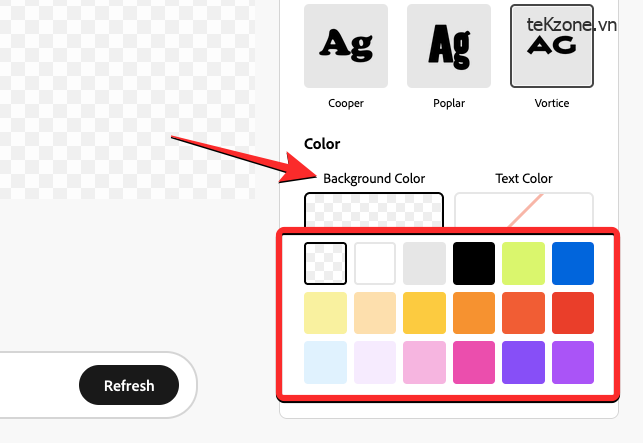
Để thay đổi nền logo của bạn, hãy cuộn xuống dưới cùng trên thanh bên phải cho đến khi bạn thấy phần “ Màu ”. Trong phần này, nhấp vào tab Màu nền để thay đổi màu nền của logo.

Lưu ý : Không nhấp vào Màu văn bản vì điều đó sẽ thay đổi Hiệu ứng văn bản mà bạn có thể đã áp dụng cho đến bây giờ bằng các màu đơn sắc.
Từ đây, bạn có thể nhấp vào ô màu bạn muốn áp dụng làm nền. Màu đã chọn sau đó sẽ được áp dụng cho logo của bạn trên màn hình.
Khi bạn hoàn tất việc sửa đổi logo với các tùy chọn mong muốn, bạn có thể lưu sáng tạo của mình bằng cách nhấp vào biểu tượng Tải xuống ở góc trên cùng bên phải của logo đã tạo.
Đó là tất cả những gì bạn cần biết về cách tạo logo AI bằng văn bản bằng Adobe Firefly.