
Kích thước hình ảnh được sử dụng trong các trang web đóng một vai trò quan trọng trong việc xác định một trang web ấn tượng. Thiết kế trang web của bạn có thể là cơ bản, độc đáo hoặc dựa trên một chủ đề được thiết kế sẵn. Bạn cũng có thể tạo một trang web tùy chỉnh từ đầu.
Tuy nhiên, nếu đây là lần đầu tiên bạn tạo một trang web có hình ảnh, hướng dẫn của tekzone.vn có thể giúp bạn bắt đầu. Tại đây, bạn sẽ tìm thấy các hướng dẫn và đề xuất để có Các kích thước ảnh sản phẩm, bài viết chuẩn trên Website.
Kích thước hình ảnh thường được khuyến nghị cho các trang web
Dưới đây là bảng kích thước hình ảnh tiêu chuẩn cho các trang web phù hợp nhất với máy tính để bàn có độ phân giải 1920 x 1080 px (phổ biến nhất theo thống kê).
| Loại hình ảnh trang web | Kích thước hình ảnh (Rộng x Cao) | Tỷ lệ khung hình ảnh |
| Hình nền | 1920 x 1080 pixel | 16:9 |
| Hình ảnh to đầu bài viết | 1280 x 720 pixel | 16:9 |
| Biểu ngữ trang web | 250 x 250 pixel | 1:1 |
| Hình ảnh blog | 1200 x 630 pixel | 3:2 |
| Logo (Hình chữ nhật) | 250 x 100 pixel | 2:3 |
| Logo (Hình vuông) | 100 x 100 pixel | 1:1 |
| Favicon | 16 x 16 pixel | 1:1 |
| Biểu tượng truyền thông xã hội | 32 x 32 pixel | 1:1 |
| Hình ảnh phóng to (Toàn màn hình) | 1600 x 500 pixel | 16:9 |
| Hình ảnh thu nhỏ | 150 x 150 pixel | 1:1 |
Nguyên tắc hình ảnh trang web 2023
Kích thước hình ảnh ảnh hưởng lớn đến trải nghiệm người dùng, tối ưu hóa công cựu tìm kiếm và hiệu suất tổng thể của trang web. Bất kể loại file hình ảnh được sử dụng, mấu chốt cho một trang web hay là kích thước của hình ảnh. Dưới đây là tổng quan chi tiết về nguyên tắc dành cho thông số kích thước hình ảnh chung trên các trang web.
Kích thước ảnh nền website
- Chiều cao – 1080 pixel
- Chiều rộng – 1920 pixel
- Tỷ lệ khung hình – 16:9
- PPI – 72
Những điều cần lưu ý: Tùy thuộc vào thiết kế của trang web, kích thước của hình nền có thể lên tới 2400px x 1600px và kích thước file dưới 20 MB.

Hình nền của trang web có thể mang lại trải nghiệm tốt bằng cách chiếm toàn bộ khung cảnh của trang. Những hình nền này là chìa khóa trong việc nâng cao thương hiệu với hình ảnh có chất lượng cao, kích thước và tỷ lệ phù hợp.
Miễn là giá trị pixel trên inch (PPI) ở mức 72, bạn có thể tải lên kích thước hình nền lên tới 2400px x 1600px hoặc tỷ lệ khung hình 16:9. Tuy nhiên, kích thước lý tưởng là 1920px x 1080px. Khi được tải lên ở kích thước được đề xuất, hình nền sẽ được chia tỷ lệ hoặc thu nhỏ theo thiết bị. Do đó, tùy thuộc vào thiết kế, hình nền được tải lên có thể là hình ảnh lớn nhất được tải lên trên trang web với giới hạn lên tới 20MB.
Chọn hình ảnh góc rộng sẽ làm cho hình ảnh nền hoàn thành mục đích của chúng. Tuy nhiên, giữ cho kích thước file của hình ảnh càng nhỏ càng tốt mà không ảnh hưởng đến chất lượng là rất quan trọng để có thời gian tải nhanh.
>> Top 15 Web giảm dung lượng ảnh online tốt nhất hiện nay (thay thế TinyPNG)
Kích thước hình ảnh chính trang web
- Chiều cao – 720 pixel
- Chiều rộng – 1280 pixel
- Tỷ lệ khung hình – 16:9
- PPI – 72
Những điều cần lưu ý: Tùy thuộc vào thiết kế của trang web, hình ảnh có chiều rộng lên tới 1800px có thể được sử dụng.

Hình ảnh chính có thể chiếm toàn bộ chiều cao hoặc một nửa chiều cao của trang. Hình ảnh chính sẽ hiển thị tốt với kích thước hình ảnh 1280px x 720px ở tỷ lệ khung hình 16:9. Nếu hình ảnh chính là khía cạnh trung tâm của trang web, chiều rộng lên tới 1800px có thể đạt được hiệu quả mong muốn. Tốc độ tải của trang web có thể bị ảnh hưởng bởi độ rõ nét của hình ảnh.
Do đó, việc duy trì 72ppi hình ảnh chính sẽ cung cấp cả độ rõ nét và kích thước file nhỏ để có kết quả tốt nhất. Theo nguyên tắc chung, tốc độ tải được đề xuất của trang web phải là 2 giây để có lưu lượng truy cập tối ưu và mục đích SEO.
Ngày nay, 90% lưu lượng truy cập trang web được tạo từ thiết bị di động. Trên các trang web dành cho thiết bị di động, các hình ảnh chính hiển thị tốt ở kích thước 800px x 1200px. Tuy nhiên, hệ thống quản lý nội dung tự động chia tỷ lệ hình ảnh cho phù hợp với trình duyệt trên thiết bị di động.
- Chiều cao – 250 pixel
- Chiều rộng – 250 pixel
- Tỷ lệ khung hình – 1:1
- PPI – 72

Banner quảng cáo trang web có thể được đặt ở các kích cỡ khác nhau. Banner dọc, ngang, toàn trang/nửa trang và banner vuông là những loại hình ảnh banner trang web phổ biến nhất. Hầu hết các trang web chọn kích thước hình ảnh banner là 250px x 250px hoặc tỷ lệ khung hình 1:1.
Banner dọc cũng phổ biến ở 160px x 600px. Hình ảnh banner nên được thiết kế theo kích thước yêu cầu và nén thành kích thước file hình ảnh nhỏ. Giữ vùng lấy nét của hình ảnh ở giữa sẽ tránh mọi ảnh bị cắt xén khi chúng được hiển thị trên thiết bị di động.
Thiết bị di động hiển thị hình ảnh banner chất lượng khi chúng có tỷ lệ 1:9, 1:1, 1:1 hoặc 4:5. Bạn cũng nên nhớ rằng nên giữ kích thước file của hình ảnh càng nhỏ càng tốt mà không ảnh hưởng đến chất lượng. Kích thước hình ảnh lớn nhất trên một trang web không được vượt quá 20 MB.
Kích thước hình ảnh chuẩn bài viết trên web
- Chiều cao – 630 pixel
- Chiều rộng – 1200 pixel
- Tỷ lệ khung hình – 3:2
- PPI – 72
Những điều cần lưu ý: Điều quan trọng là phải xem xét khu vực trong màn hình đầu tiên (phần hiển thị trước khi cuộn) khi chọn kích thước của hình ảnh. Nếu hình ảnh quan trọng thì nên sử dụng kích thước hình ảnh lớn hơn. Nếu văn bản quan trọng, kích thước của hình ảnh có thể được hy sinh.

Khi tải lên hình ảnh blog, hãy nhớ rằng những hình ảnh này phải phù hợp để chia sẻ trên các kênh truyền thông xã hội. Nói chung, hình ảnh blog lồng ghép tốt trên trang web ở tỷ lệ khung hình 3:2 hoặc 1200px x 630px. Hình ảnh blog ở format ngang có kích thước tốt nhất là 1200px x 900px và hình ảnh blog nổi bật ở format dọc có kích thước phù hợp nhất là 900px x 1200px.
Hình ảnh chất lượng cao với kích thước file nhỏ nên được tải lên cho hình ảnh blog. Đối với hình ảnh blog, kích thước file lớn nhất được đề xuất là 150KB. Kích thước file càng nhỏ, tốc độ của blog càng tốt. Để CMS (Hệ thống quản trị nội dung) có thể điều chỉnh hình ảnh blog theo các kích thước khác nhau, chúng phải là 72ppi với vùng tiêu điểm ở giữa.
Kích thước logo trang web
- Chiều cao – 100 pixel
- Chiều rộng – 250 pixel
- Tỷ lệ khung hình – 2:3
- PPI – 72
Những điều cần lưu ý: Hình ảnh logo có thể là hình vuông hoặc hình chữ nhật. Do đó, có thể sử dụng tỷ lệ khung hình 1:1 hoặc 2:3.

Logo của website là yếu tố quan trọng nhất nói lên thương hiệu và toàn bộ nội dung của website. Trên hầu hết các trang web, logo được hiển thị ở góc trên cùng bên trái của trang hoặc ở trung tâm trên cùng. Các logo thường được tải lên ở format hình vuông với tỷ lệ khung hình 1:1 hoặc format hình chữ nhật 2:3.
Format PNG là format file được khuyến nghị cho các file logo vì chúng có nền trong suốt để hòa trộn vào trang web. Đối với máy tính để bàn, nên sử dụng chiều cao tối đa là 100px cho các logo có chiều rộng khác nhau.
Kích thước Favicon trang web
- Chiều cao – 16 hoặc 32 pixel
- Chiều rộng – 16 hoặc 32 pixel
- Tỷ lệ khung hình – 1:1
- PPI – 72

Kích thước tối ưu cho biểu tượng trang web là 16px x 16px, 32px x 32px hoặc tỷ lệ khung hình 1:1. Kích thước này là kích thước mà tất cả các trình duyệt sử dụng để hiển thị biểu tượng. Tuy nhiên, để tránh xem phiên bản kéo dài của biểu tượng yêu thích trên màn hình lớn, nhiều kích thước hình ảnh được tạo theo tỷ lệ khung hình 1:1.
Các format tiêu chuẩn nhất cho biểu tượng là ICO và PNG để tương thích trên các trình duyệt. Một số công cụ dễ truy cập có thể chuyển đổi logo thành biểu tượng yêu thích phù hợp để tải lên trang web.
Đề xuất kích thước hình ảnh trên thiết bị di động
Hầu hết các trang web sẽ tự động thay đổi kích thước tất cả các hình ảnh để hiển thị trên thiết bị di động. Kích thước hình ảnh phải được thiết kế để phù hợp với các phiên bản di động của trang web tương tự như trang web dành cho máy tính để bàn. Nếu hình ảnh máy tính để bàn quá lớn, màn hình hiển thị trên thiết bị di động sẽ bị biến dạng. Do đó, kích thước chính xác cần được đặt cho hình ảnh để tự động chia tỷ lệ trên thiết bị di động.
Hình ảnh có tỷ lệ khung hình 1:1 sẽ không gặp vấn đề gì khi hiển thị trên thiết bị di động. Tuy nhiên, tùy thuộc vào cài đặt tự động thay đổi kích thước, một số hình ảnh có thể bị cắt xén trên thiết bị di động đối với hình ảnh có tỷ lệ khung hình 16:9 hoặc 3:2. Vì lý do này, cách tiếp cận an toàn nhất với hình ảnh phản hồi là giữ vùng lấy nét của chủ đề ở trung tâm.
Tại sao kích thước hình ảnh quan trọng đối với các trang web?
Một trong những điều đầu tiên mà một chuyên gia SEO khuyên dùng là kích thước hình ảnh của các phần tử phương tiện trên trang web. Tải hình ảnh lớn lên trang web sẽ phản tác dụng đối với hiệu suất tổng thể của trang web. Không gian lưu trữ có giá trị của trang web bị tiêu tốn và tốc độ tải của trang web có thể giảm đáng kể. Đồng thời tốc độ trang web bị chậm lại là một trong những lỗi SEO phổ biến nhất.
Một trang web chậm sẽ làm khách hàng tiềm năng và lưu lượng truy cập trang web ra khỏi trang web của bạn. Công cụ Tìm kiếm Google sẽ hạ thứ hạng của trang web và doanh nghiệp của bạn sẽ bị ảnh hưởng.
Khi bạn tải lên hình ảnh có kích thước hoàn hảo cho Nền tảng Web sẽ hiển thị hình ảnh chính xác, tỷ lệ lượng truy cập rời khỏi trang web sẽ thấp và bạn sẽ tiến một bước gần hơn đến thứ hạng SEO hoàn hảo.
Format hình ảnh nào để sử dụng cho web?
Vì các format hình ảnh khác nhau có thể được sử dụng trên một trang web nên rất khó để chọn sử dụng format nào. Dưới đây là một số format hình ảnh phổ biến nhất được sử dụng trên các trang web:
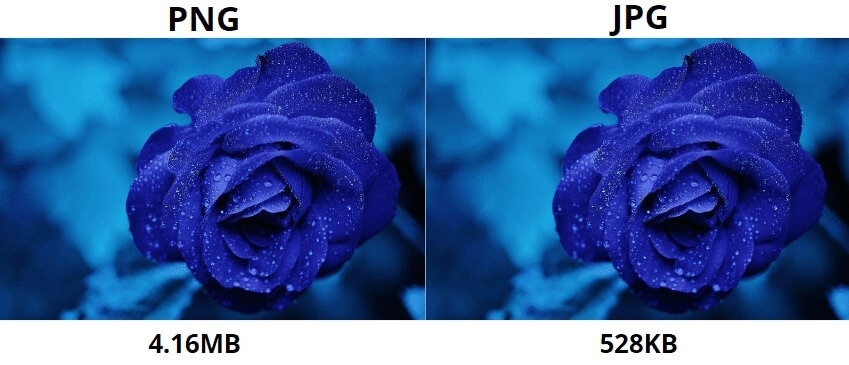
- JPEG – Là một trong những format hình ảnh phổ biến nhất được sử dụng cho hình ảnh, JPEG là format hình ảnh nén giảm chất lượng ở mức độ nhẹ. Các format file JPG rất phù hợp cho các sản phẩm, blog và hình nền được sử dụng trên các trang web.
- PNG – PNG là một format hình ảnh nén không mất dữ liệu, cho phép độ trong suốt của background. PNG là hoàn hảo cho các biểu tượng, logo và đồ họa khác.
- GIF – Format file GIF là format file hình ảnh tiện lợi có thể được sử dụng cho các clip hoạt hình ngắn có kích thước file nhỏ.
- WEBP – Hình ảnh WEBP là một format hình ảnh mới đang trở nên phổ biến. Format này cung cấp kích thước file hình ảnh nhỏ hơn JPEG với chất lượng cao, phù hợp với bất kỳ sản phẩm, banner và hình ảnh nổi bật nào.

Các khía cạnh tối ưu hóa hình ảnh khác
Có nhiều thứ hơn để đảm bảo rằng kích thước của hình ảnh là chính xác khi xem xét SEO. Dưới đây là một số khía cạnh quan trọng khác cần xem xét để tối ưu hóa hình ảnh.
Nén hình ảnh
Khi một hình ảnh được nén, các điểm ảnh tương tự tạo nên hình ảnh được nhóm lại và cô đặc lại bằng phần mềm nén hình ảnh như công cụ nén hình ảnh TinyIMG, giúp giữ kích thước file hình ảnh ở mức tối thiểu nhằm tăng tốc độ tải trang web.
Ngoài tốc độ tải, tỷ lệ rời khỏi trang web được hạ xuống và trải nghiệm người dùng tổng thể được nâng cao. Nén hình ảnh sẽ loại bỏ bất kỳ dữ liệu nào được đính kèm với hình ảnh, làm cho nó phù hợp cho cả SEO và hiệu suất trang web. Tuy chất lượng hình ảnh bị giảm khi nén ảnh nhưng người xem khó có thể nhận thấy sự khác biệt trên thiết bị kỹ thuật số.
Tối ưu SEO hình ảnh
Khi hình ảnh được tối ưu hóa SEO, chúng sẽ giúp xếp hạng công cụ tìm kiếm, tốc độ, dung lượng lưu trữ và trải nghiệm người dùng liền mạch. Các công cụ tìm kiếm ưu tiên các trang web có hình ảnh không tìm thấy ở bất kỳ nơi nào khác trên web. Tìm kiếm hình ảnh rất quan trọng đối với những người dùng có nhu cầu tìm kiếm hình ảnh để truyền cảm hứng và giải thích các chủ đề một cách trực quan. Do đó, việc tối ưu hóa hình ảnh giúp các công cụ tìm kiếm hiểu được nội dung trang web của bạn. Dưới đây là một số yếu tố tối ưu hóa hình ảnh cho SEO :
- Hình ảnh độc đáo
- Kích thước phù hợp
- Thêm thuộc tính ALT text và ALT title
- Sơ đồ hình ảnh trang web
- Chú thích hình ảnh
- Tối ưu hóa kích thước hình ảnh
Làm thế nào để tìm ra kích thước hình ảnh cho trang web của bạn?
Các trang web là duy nhất theo phong cách được lựa chọn bởi người tạo. Các trang web sử dụng WordPress, Shopify, Wix, Squarespace và CMS khác nhau về yêu cầu kích thước hình ảnh.
Ngoài ra, các trang web được thiết kế tùy chỉnh có kích thước cố định cần thiết cho hình ảnh. Mặc dù việc tìm kích thước hình ảnh cho một trang web có vẻ khó khăn, đây là một số mẹo giúp bạn tìm kích thước hình ảnh cho các nền tảng trang web tiêu chuẩn:
Shopify Themes
- Shopify cho phép người dùng tải lên hình ảnh có kích thước tối đa 4472px x 4472px, với giới hạn 20 MB cho mỗi hình ảnh ở 72dpi.
- Kích thước tối thiểu bắt buộc đối với hình ảnh sản phẩm trên Shopify là 800px x 800px.
- Kiểm tra xem Shopify Themes của bạn có đi kèm với hướng dẫn về kích thước hình ảnh đề xuất hay không.
- Ghi lại kích thước hình ảnh phù hợp nhất trên cửa hàng Shopify của bạn để sử dụng trong tương lai.
WordPress Themes
- Kích thước hình ảnh được đề xuất trong WordPress lên tới 1024px x 1024px.
- Hầu hết các chủ đề WordPress đều có file tài liệu đầy đủ giúp người dùng tìm kích thước hình ảnh tốt nhất cho chủ đề.
- Nếu bạn đã thay đổi kích thước hình ảnh cho phù hợp với thiết kế và cách hiển thị của mình, hãy ghi lại điều đó.
Custom Websites
- Nhà phát triển trang web được xây dựng tùy chỉnh thường cung cấp tài liệu phác thảo các kích thước hình ảnh tốt nhất.
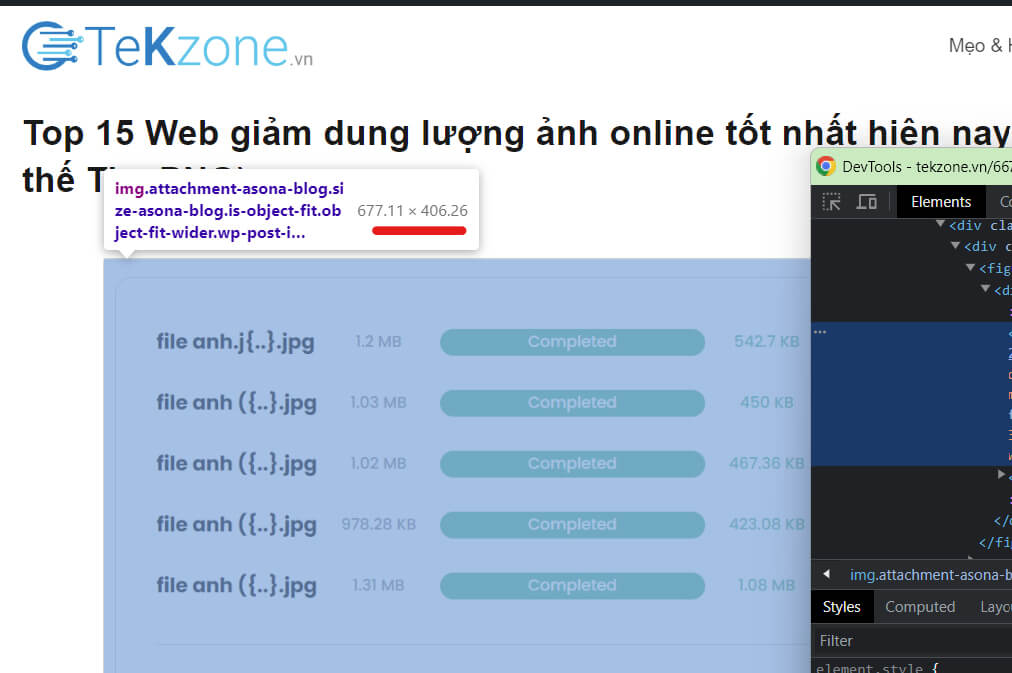
- “Nhấp chuột phải” vào hình ảnh bạn muốn tìm kích thước cho trên trình duyệt Chrome. Chọn “Inspect Element” để tìm kích thước của hình ảnh trong mã được đánh dấu.


Bản tóm tắt
Với nhiều kích thước màn hình của các thiết bị hỗ trợ trình duyệt hiện có, kích thước hình ảnh rất khó dự đoán. Tuy nhiên, tải lên kích thước hình ảnh phù hợp có lợi thế sâu sắc cho SEO và sự hấp dẫn tổng thể của trang web.
Bài viết này là tổng quan về kích thước hình ảnh dành cho chủ sở hữu trang web, với các nguyên tắc để xác định kích thước hình ảnh tốt nhất. Mặc dù kích thước của hình ảnh rất quan trọng, nhưng kích thước file của hình ảnh cũng là một mối quan tâm lớn. Việc sử dụng tập lệnh tải chậm sẽ chỉ ưu tiên tải những hình ảnh quan trọng cho người dùng có trang web thiên về về hình ảnh.
Các câu hỏi thường gặp
Độ phân giải hình ảnh tốt nhất cho web là bao nhiêu?
Độ phân giải hình ảnh tốt nhất cho web là 72 pixel mỗi inch (PPI). Ở 72ppi, hình ảnh rất tuyệt để xem và chia sẻ. Chúng cũng có kích thước file nhỏ, lý tưởng cho mục đích lưu trữ trang web và SEO.
Tùy chọn “Save image for web” dùng để làm gì?
Tùy chọn “Save image for web” điều chỉnh hình ảnh để xem web và tối ưu hóa công cụ tìm kiếm. Tính năng nổi bật trên Abobe Photoshop là một nút duy nhất. Tuy nhiên, những người không có Photoshop có thể sử dụng các công cụ nén và tối ưu hóa hình ảnh như TinyIMG để có được những lợi ích tương tự.
Sự khác biệt giữa độ phân giải cao và kích thước web là gì?

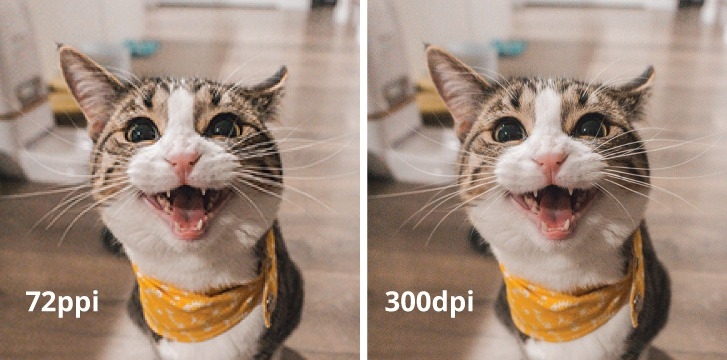
Hình ảnh độ phân giải cao có kích thước file lớn và không được nén hoặc tối ưu hóa để xem trên web sẽ phù hợp nhất với các file in và đồ họa có độ phân giải khoảng 300ppi. Hình ảnh kích thước web được tối ưu hóa để xem web, có kích thước file nhỏ và có độ phân giải khoảng 72ppi.
Mục lục
- Kích thước hình ảnh thường được khuyến nghị cho các trang web
- Nguyên tắc hình ảnh trang web 2023
- Đề xuất kích thước hình ảnh trên thiết bị di động
- Tại sao kích thước hình ảnh quan trọng đối với các trang web?
- Format hình ảnh nào để sử dụng cho web?
- Các khía cạnh tối ưu hóa hình ảnh khác
- Làm thế nào để tìm ra kích thước hình ảnh cho trang web của bạn?
- Bản tóm tắt
- Các câu hỏi thường gặp