
Hình ảnh đóng một trong những vai trò hàng đầu trong sự thành công của trang web. Chúng làm cho nội dung dễ đọc hơn, dẫn đến trải nghiệm người dùng tốt hơn. Ngoài ra, một số loại hình ảnh nhất định, như Infographic (Hình ảnh có văn bản), tăng khả năng nhận được backlink, xếp hạng SERP tốt hơn và tăng số lượng khách truy cập.
Không có gì bí mật khi hình ảnh có thể khiến trang tải chậm hơn. Mặc dù vậy, chúng vẫn là một lựa chọn trực quan tốt hơn so với video hoặc các file đính kèm nặng nề khác. Và hình ảnh bạn nên được tối ưu hóa cho SEO để ít ảnh hưởng đến thời gian tải trang Web.
Trong bài viết này, bạn sẽ tìm hiểu lý do tại sao việc tối ưu hóa hình ảnh cho SEO lại quan trọng. Chúng tôi cũng sẽ hướng dẫn bạn qua 14 phương pháp tối ưu hóa hình ảnh tốt nhất cho SEO và cung cấp cho bạn các mẹo SEO hình ảnh bổ sung để đạt Top từ khóa Google nhanh hơn và hiệu quả hơn.
Tối ưu hóa hình ảnh chuẩn SEO là gì?
Trong SEO, tối ưu hóa hình ảnh là thực hành điều chỉnh các chỉ số hình ảnh để giúp các công cụ tìm kiếm xử lý dễ dàng hơn. SEO hình ảnh nhắm đến một số khía cạnh chính – kích thước file, format và tên, kích thước, văn bản thay thế, v.v.
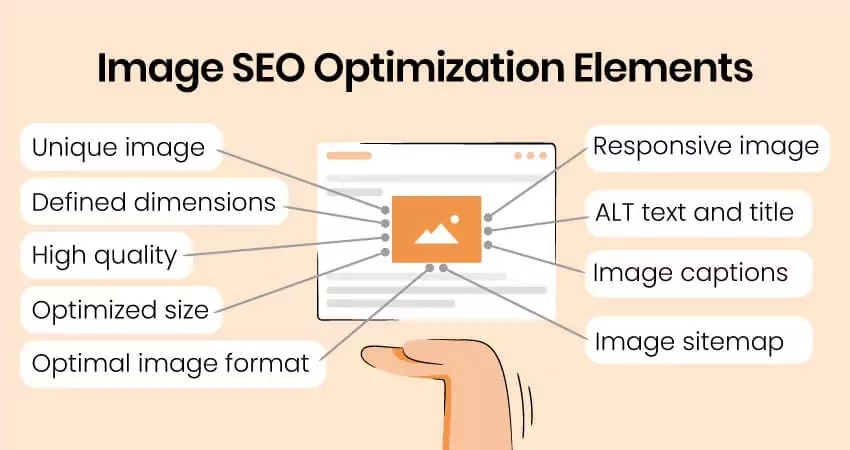
Đây là toàn bộ bản đồ tối ưu hóa hình ảnh cho các yếu tố SEO:

Vì vậy, bản thân hình ảnh chỉ là một phần trong bối cảnh tổng thể mà Google đang đánh giá để xếp hạng. Tất cả các phần nội dung SEO hình ảnh nên đi đôi với nhau để đạt được kết quả có lợi. Bằng cách này, bạn có thể cải thiện tốc độ tải trang, khả năng hiển thị SERP nhiều hơn, vị trí cao hơn trong tìm kiếm hình ảnh và có thể là xếp hạng trang hoặc backlink tốt hơn.
Lợi ích của việc tối ưu hóa hình ảnh cho SEO
Thực hành SEO hình ảnh phù hợp sẽ cải thiện các khía cạnh này của trang web:
- Thứ hạng Top trên công cụ tìm kiếm. Sau khi được thu thập dữ liệu và lập chỉ mục, các hình ảnh được tối ưu hóa tốt sẽ giúp Google hiểu nội dung trang tốt hơn.
- Tốc độ trang web. Kích thước hình ảnh nhỏ hơn là một trong những yếu tố quan trọng nhất góp phần vào thời gian tải nhanh.
- Sử dụng băng thông và không gian lưu trữ. Hình ảnh nén giúp giảm băng thông sử dụng (như gói di động 4G) và không chiếm dung lượng lưu trữ máy chủ (như thẻ nhớ điện thoại).
- Trải nghiệm người dùng. Văn bản thay thế được đọc cho khách truy cập trang web bị khiếm thị và hiển thị nếu không thể tải hình ảnh.
14 mẹo Tối ưu hóa hình ảnh chuẩn SEO Google
Tin tốt ở đây là SEO hình ảnh không quá khó. Bạn chỉ cần làm theo ít nhất 5 mẹo trong các mẹo dưới đây.
1. Giảm dung lượng ảnh
Một trong những yếu tố quan trọng nhất ảnh hưởng đến thời gian tải trang là kích thước của hình ảnh. Hình ảnh càng nặng thì thời gian tải trang càng lâu và mỗi giây đều có giá trị nếu bạn muốn xếp hạng cao trên các công cụ tìm kiếm.
Nếu bạn không chắc nên bắt đầu từ đâu, hãy bắt đầu bằng cách xác định xem bạn có cần giảm kích thước hình ảnh hay không . Bạn có thể thực hiện việc này bằng Thông tin chi tiết về tốc độ trang (pagespeed.web.dev) .
Chỉ cần nhập URL trang web và nếu kích thước hình ảnh quá lớn, công cụ sẽ đề xuất “hình ảnh có kích thước phù hợp” như một cơ hội cho bạn.
Có hai cách đơn giản để giảm kích thước hình ảnh:
- Bằng cách nén hình ảnh. Trong trường hợp này, bạn có thể sử dụng Web nén hình ảnh online miễn phí .
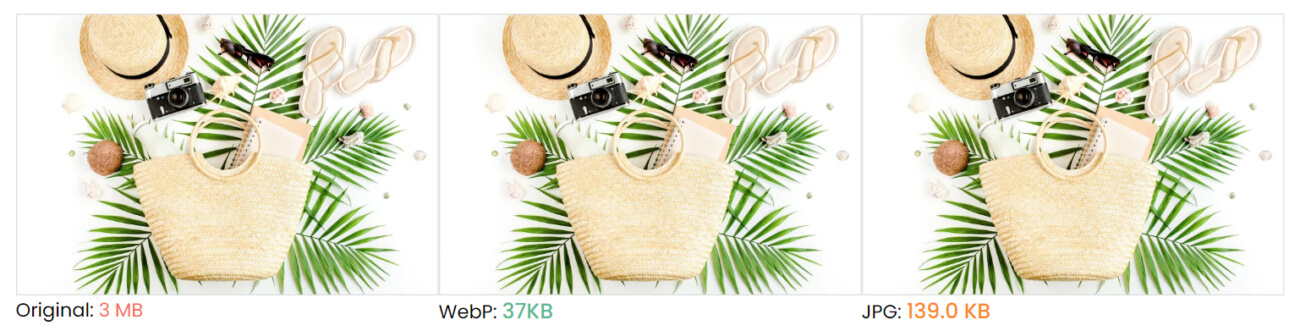
- Bằng cách chuyển đổi hình ảnh sang format file khác. Cân nhắc chuyển đổi hình ảnh sang chuẩn WebP để giảm kích thước của chúng.

Sẽ không có nhiều sự khác biệt về mặt hình ảnh. Chưa hết, với WebP, tốc độ trang web sẽ được hưởng lợi nhiều nhất.
Một số module, plugin thay đổi kích thước hình ảnh nổi tiếng hiện nay
- Đối với các trang web nền tảng WordPress, hãy sử dụng plugin Smush (wordpress.org/plugins/wp-smushit/) . Nó sẽ thay đổi kích thước, tối ưu hóa hình ảnh.
- Đối với các cửa hàng trên Shopify, ứng dụng TinyIMG là điểm dừng chân duy nhất để thay đổi kích thước hình ảnh, tối ưu hóa cũng như SEO nói chung.
2. Sử dụng tên file hình ảnh thích hợp
Tên file mô tả là một trong những khía cạnh chính mà hướng dẫn SEO hình ảnh của Google tính đến. Tên hình ảnh chính xác thêm ngữ cảnh vào hình ảnh và giúp công cụ tìm kiếm dễ dàng phát hiện chúng hơn.
Tên file hình ảnh được tối ưu hóa tốt có thể như thế này:
giay-sneaker-mau-den.jpg
Tuy nhiên, cái dưới đây là không mô tả:
IMG_43354541.jpg
Vì vậy, hãy chắc chắn rằng bạn sử dụng các từ chính xác và mô tả để cho biết hình Avatar cho điều gì. Ngoài ra, bạn nên tách các từ bằng dấu gạch nối.
3. Sử dụng đúng format ảnh
Hầu hết các hình ảnh bạn thấy trên internet đều ở một trong ba format – JPEG, PNG hoặc GIF.
Vì mỗi format hình ảnh sử dụng một phương pháp nén khác nhau nên chúng đóng góp khác nhau vào kích thước trang tổng thể. Một số file hình ảnh có thể làm giảm đáng kể tốc độ trang.
Google đã xác nhận rằng thời gian tải trang là rất quan trọng để xếp hạng trên cả máy tính để bàn và thiết bị di động . Đó là lý do tại sao khi bạn bắt đầu với SEO hình ảnh, bước đầu tiên là chọn format hình ảnh phù hợp. Nó phải là format cung cấp cho bạn khả năng nén tốt nhất trong khi vẫn duy trì chất lượng hình ảnh tốt nhất có thể.
Dưới đây là bảng phân tích về cách sử dụng format hình ảnh phù hợp:
- Chọn JPEG cho ảnh hoặc hình minh họa lớn hơn
- Sử dụng PNG khi bạn muốn duy trì độ trong suốt của nền trong hình ảnh
- Sử dụng WebP thay vì JPEG và PNG để nén tốt hơn
- Chỉ sử dụng SVG cho logo và biểu tượng
- Tránh GIF hoàn toàn
4. Tạo hình ảnh độc đáo
Nếu bạn muốn hình ảnh của mình được xếp hạng trên các công cụ tìm kiếm và thực sự thu hút sự chú ý, chúng cần phải là duy nhất.
Không sử dụng hình ảnh có sẵn miễn phí hoặc chỉ đơn giản là một vài hình ảnh về sản phẩm từ mọi góc độ. Thay vào đó, hãy tập trung vào việc mang đến cho họ nhiều suy nghĩ và cá tính hơn. Bạn có thể thêm thương hiệu của mình vào hình ảnh hoặc tạo chủ đề cho hình ảnh của mình để được theo dõi trên tất cả các trang.
Hãy nghĩ về cách bạn Instagram reels và chỉ dừng lại ở những hình ảnh nổi bật. Hành vi tương tự cũng đúng trên các công cụ tìm kiếm.
5. Xác định kích thước hình ảnh
Kích thước hình ảnh đề cập đến chiều dài và chiều rộng của hình ảnh. Việc không đặt thứ nguyên có thể dẫn đến một số vấn đề nhất định:
- Bạn có thể gặp vấn đề với tốc độ trang web nếu hình ảnh quá lớn (ví dụ: 4000x6000px).
- Hình ảnh có thể gây ra sự thay đổi bố cục. Điều đó có nghĩa là khi người mua sắm cuộn, bố cục trang sẽ thay đổi vì trình duyệt chưa phân bổ đủ không gian cho phần tử đó.

Tránh những vấn đề này và một số vấn đề khác bằng cách xác định kích thước hình ảnh trên trang web. Bạn có thể làm như vậy bằng cách thêm đánh dấu HTML và thông báo trước cho trình duyệt về kích thước của các phần tử trên trang.
Một số đề xuất kích thước hình ảnh:
- Đối với hình ảnh có kích thước đầy đủ bao phủ toàn bộ màn hình, chúng tôi khuyên bạn nên sử dụng 2400x1600px.
- Đối với hình ảnh xuất hiện trong nội dung, nên có kích thước tối đa là 1500x1000px, nhưng kích thước này có thể khác nhau tùy thuộc vào bố cục bạn đang sử dụng.
6. Giữ chất lượng hình ảnh cao
Đã có rất nhiều cuộc thảo luận ở các điểm trước về việc giảm kích thước hình ảnh. Điều đó không có nghĩa là nó phải trả giá bằng chất lượng hình ảnh.

Nếu bạn điều hành một cửa hàng online, hình ảnh chất lượng cao là điều không thể thiếu để có tỷ lệ chuyển đổi tốt. Khách hàng sẽ miễn cưỡng mua sản phẩm nếu họ thiếu thông tin chi tiết. Chất lượng hình ảnh cũng đóng một phần trong hình ảnh thương hiệu của doanh nghiệp bạn.
Giải pháp thay thế tốt nhất để duy trì sự cân bằng giữa kích thước và chất lượng là sử dụng tính năng nén không mất dữ liệu hoặc chuyển đổi hình ảnh thành file WebP .
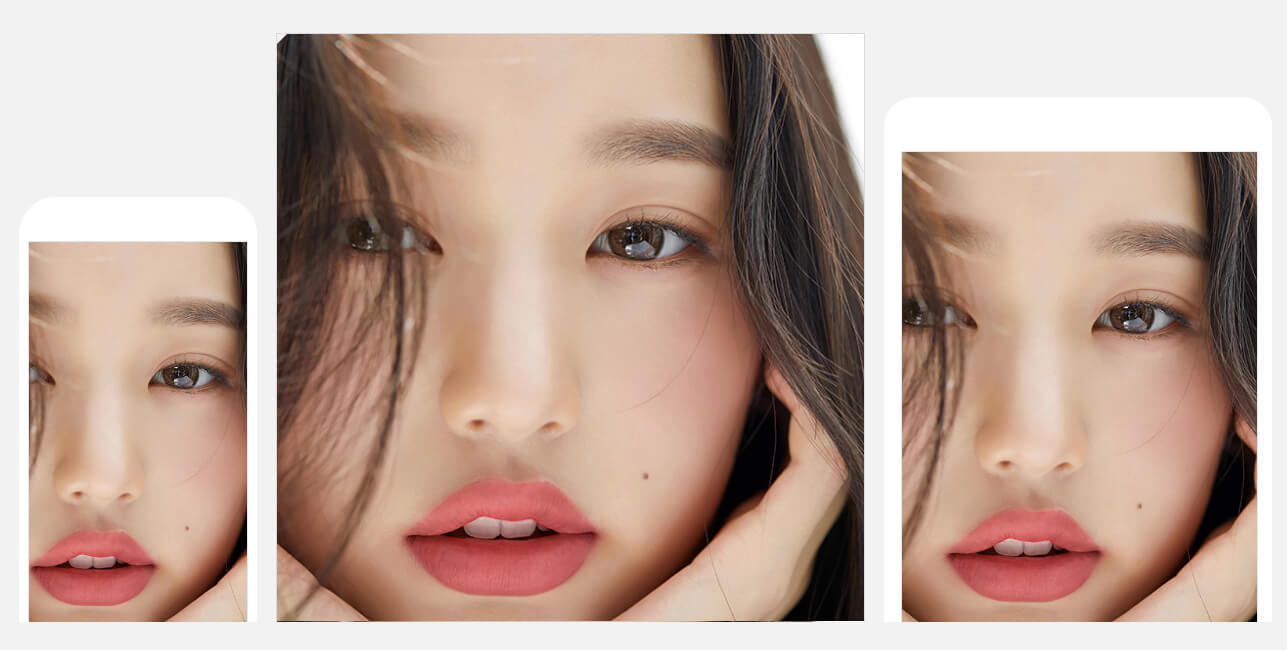
7. Đảm bảo hình ảnh thân thiện với thiết bị di động
Hơn 30% lưu lượng truy cập trang web đến từ thiết bị di động . Nếu hình ảnh không thân thiện với thiết bị di động và không đáp ứng với các kích thước màn hình khác nhau, chúng sẽ không thể mang lại trải nghiệm nhất quán cho tất cả đối tượng mục tiêu.

Rất may, bạn không cần thay đổi kích thước và tải lên tất cả hình ảnh của mình theo các màn hình khác nhau.
Như freeCodeCamp đề xuất , để làm cho hình ảnh phản hồi nhanh, bạn cần cung cấp một giá trị mới cho thuộc tính chiều rộng của nó. Làm như vậy, chiều cao của hình ảnh sẽ tự động điều chỉnh. Nhưng phần quan trọng ở đây là bạn cần biết rằng bạn chỉ nên sử dụng các đơn vị tương đối như tỷ lệ phần trăm thay vì các đơn vị tuyệt đối như pixel khi xác định chiều rộng.
8. Thêm ‘văn bản ALT’ cho hình ảnh
Văn bản thay thế là các thuộc tính bằng văn bản của hình ảnh. Chúng cung cấp cho các công cụ tìm kiếm một dấu hiệu rõ ràng về hình ảnh.
Bản thân văn bản thay thế là một mô tả nhanh về hình ảnh, bao gồm từ khóa hiển thị cho những người sử dụng trình đọc màn hình hoặc khi hình ảnh không tải trên trang. Để tối ưu hóa đúng văn bản thay thế hình ảnh cho SEO , hãy sử dụng khoảng trống để bao gồm các từ khóa áp dụng cho hình ảnh cụ thể và mang tính mô tả.
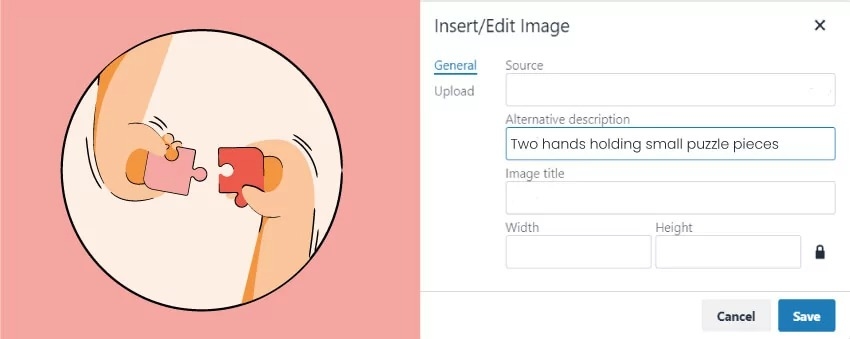
Đây là một ví dụ đơn giản nhưng chính xác về cách văn bản thay thế cho hình ảnh có thể trông như thế nào:

9. Sử dụng chú thích mô tả
Google đề cập đến chú thích để hiểu rõ về hình ảnh. Không giống như tiêu đề hình ảnh và văn bản thay thế, chú thích không phải là đóng góp trực tiếp cho SEO. Nhưng nó có thể bổ sung mạnh mẽ vào trải nghiệm của người dùng, vì nó có thể nhìn thấy bằng mắt thường, cũng như tỷ lệ thoát thấp hơn.
Tuy nhiên, không nên đặt chú thích dưới mỗi hình ảnh vì bạn có thể tối ưu hóa trang quá mức. Thay vào đó, hãy tuân theo quy tắc ngón tay cái: nếu hình ảnh có tầm quan trọng lớn đối với nội dung của trang, thì chỉ khi đó bạn mới đưa vào chú thích mô tả.
10. Thêm dữ liệu có cấu trúc
Một trong những nhu cầu SEO hình ảnh mới nhất là thêm dữ liệu có cấu trúc.
Bằng cách sử dụng dữ liệu có cấu trúc, công cụ tìm kiếm có thể hiển thị hình ảnh dưới dạng kết quả nhiều format bao gồm huy hiệu nổi bật. Điều này cung cấp cho người dùng internet thông tin liên quan về hình ảnh và trang, hướng lưu lượng truy cập có chất lượng đến trang web.
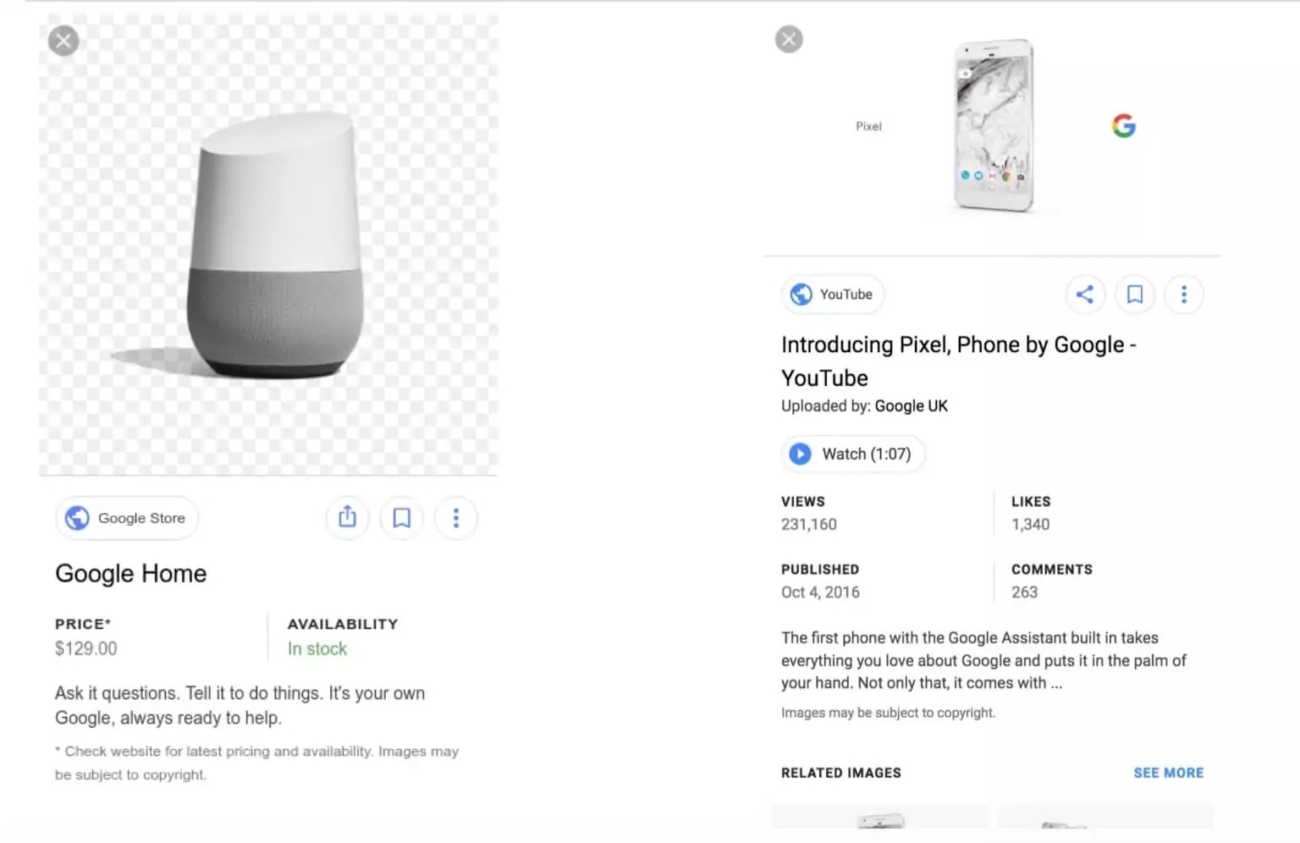
Dưới đây là hình ảnh sẽ trông như thế nào nếu bạn cung cấp cho công cụ tìm kiếm dữ liệu có cấu trúc:

Một số nguyên tắc cần ghi nhớ khi tạo dữ liệu có cấu trúc bao gồm:
- Format (JSON-LD, vi dữ liệu và RDFa)
- Truy cập (không chặn các trang có dữ liệu có cấu trúc bằng cách sử dụng thẻ ngăn lập chỉ mục hoặc robos.txt)
- Nội dung (tuân theo nguyên tắc chất lượng quản trị trang web của Google và cung cấp thông tin cập nhật)
- Hình ảnh (tất cả hình ảnh phải được thu thập dữ liệu và lập chỉ mục)
Để biết thêm thông tin và giải thích chi tiết, hãy tham khảo hướng dẫn của Google về dữ liệu có cấu trúc .
11. Tạo sitemap cho hình ảnh
Bạn có thể cung cấp cho công cụ tìm kiếm các chi tiết bổ sung về hình ảnh của mình và cung cấp URL của hình ảnh mà có thể khó khám phá bằng cách sử dụng sitemap riêng cho hình ảnh.
Ví dụ: đây là sitemap riêng cho hình ảnh trông như thế nào đối với hai hình ảnh:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
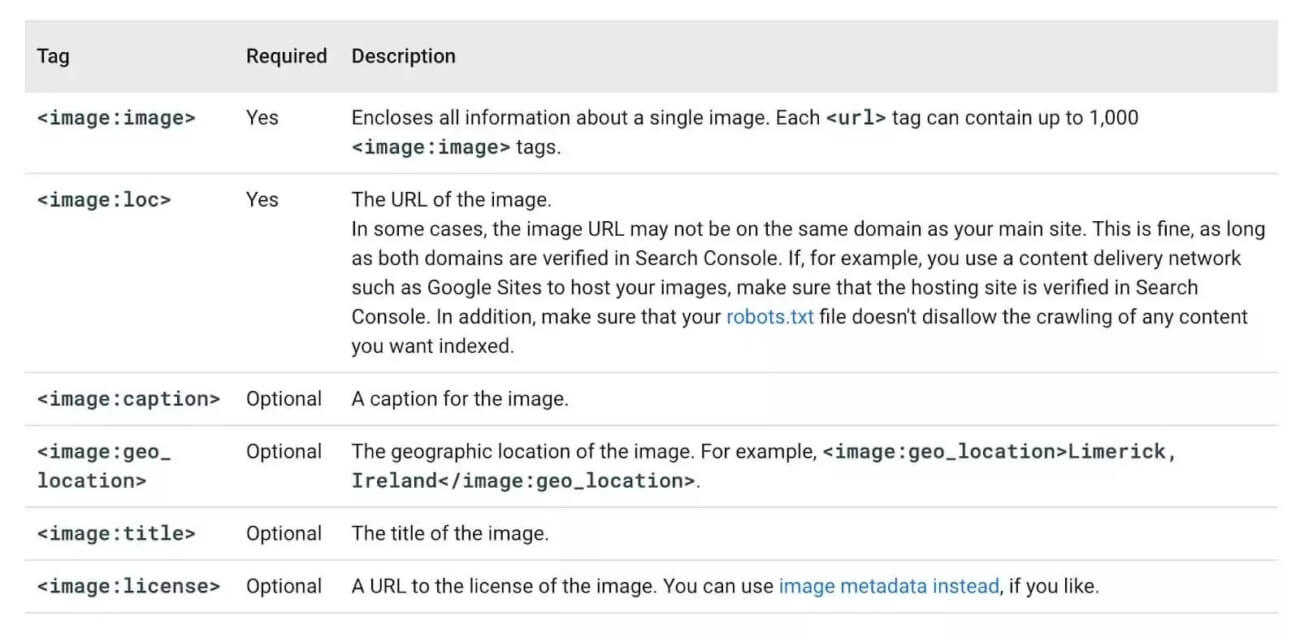
</urlset>Dưới đây là ví dụ về sơ đồ trang web hình ảnh có mô tả cho từng hình ảnh:

12. Tối ưu hóa tất cả hình ảnh cho phương tiện truyền thông xã hội
Là người dùng internet, chúng tôi có xu hướng chia sẻ những gì chúng tôi thích trên phương tiện truyền thông xã hội, có thể là link, hình ảnh hoặc video. Là chủ sở hữu trang web, bạn cần đảm bảo chia sẻ phương tiện truyền thông xã hội liền mạch để đảm bảo rằng hình ảnh được tối ưu hóa tốt cho các nền tảng khác nhau.
Đây là lúc các thẻ Open Graph phát huy tác dụng. Đây là các thẻ trong mã HTML của trang để đảm bảo khi một hình ảnh được chia sẻ trên mạng xã hội, các đoạn mô tả được hiển thị chính xác.
Để kiểm tra xem bạn đã bật tính năng chia sẻ lên mạng xã hội hay chưa, hãy thử tạo một bài đăng mô phỏng trên bất kỳ nền tảng nào. Nếu một hình ảnh lớn, có thể nhấp được cùng với liên kết bạn đang chia sẻ xuất hiện, thì bạn đã triển khai các thẻ này rồi.

13. Đặt hình ảnh ở chế độ lazy load
Tải chậm là một chiến lược trong đó trình duyệt được thúc đẩy tải hình ảnh hoặc bất kỳ file phương tiện nào khác chỉ khi chúng cần được hiển thị trên màn hình. Điều này không ảnh hưởng đến cách các hình ảnh khác được tải, tức là khi bạn cuộn.
Tải chậm có thể tăng tốc độ tải đáng kể trên các trang dài bao gồm nhiều hình ảnh bên dưới màn hình đầu tiên. Nó làm như vậy bằng cách tải chúng khi cần hoặc khi nội dung chính đã tải và hiển thị xong.
Ý tưởng là để cải thiện thời gian tải trang. Nhưng đồng thời, bạn phải đảm bảo rằng những hình ảnh mà người dùng internet tìm kiếm luôn có sẵn trên trang web.
Để làm điều này, bạn sẽ học một chút về Javascript, sử dụng plugin như A3 Lazy Load hoặc đơn giản là thuê một nhà phát triển.
Lazy loading dễ bị lỗi nếu triển khai không chính xác. Kiểm tra mã nguồn so với mã kết xuất, vì đôi khi JavaScript hoán đổi đúng <data-src> và <src> trên máy tính để bàn chứ không phải trên thiết bị di động. Do Google ưu tiên hiển thị các trang trên thiết bị di động nên trong những trường hợp như vậy, Google chỉ thấy URL hình ảnh được lưu trữ trong <src> chứ không thấy trong <data-src>, điều này có thể gây ra sự cố lập chỉ mục.
14. Tận dụng bộ nhớ đệm của trình duyệt
Bộ nhớ đệm của trình duyệt đề cập đến hình ảnh được lưu trữ trong trình duyệt của khách truy cập sau lần truy cập đầu tiên của họ. Lần tới khi họ đến trang web, trang web sẽ tải nhanh hơn.
Bộ nhớ đệm HTTP hoặc bộ nhớ đệm của trình duyệt có thể giúp tăng tốc thời gian tải trang khi truy cập lại. Sử dụng điều này để mang lại lợi ích cho bạn bằng cách bật bộ nhớ đệm của trình duyệt trong một khoảng thời gian nhất định ở phía người mua.
Mẹo SEO hình ảnh hữu ích khác
Tất cả các bước trên nghe có vẻ quen thuộc và bạn đã thực hành hầu hết chúng chưa?
Nếu bạn muốn thực hiện các biện pháp bổ sung, chúng tôi có các mẹo SEO hình ảnh bổ sung dành cho bạn:
- Bổ sung hình ảnh với văn bản có liên quan, nó giúp thiết lập bối cảnh.
- Không sử dụng văn bản trên hình ảnh. Nó sẽ khó hiển thị cho người dùng di động. Ngoài ra, Google sẽ không nhận nó vì vậy nó không thêm giá trị cho trang.
- Kiểm tra xem hình ảnh có bị chặn bởi robots.txt không. Bạn muốn tất cả các hình ảnh được lập chỉ mục.
Tự động hóa tối ưu hóa SEO hình ảnh
Nếu bạn có một trang web lớn hoặc điều hành một cửa hàng Shopify, rất có thể hình ảnh trên trang web rất phong phú. Tiết kiệm thời gian và thực hiện các phương pháp SEO hình ảnh tự động bằng cách sử dụng plugin, tiện ích mở rộng hoặc ứng dụng.
Những công cụ module, plugin này sẽ đảm nhiệm việc nén và thay đổi kích thước hình ảnh theo lô mà bạn không cần phải nhấc ngón tay.
Lợi ích của việc tối ưu hóa hình ảnh cho SEO
SEO hình ảnh có thể ảnh hưởng tích cực đến trang web theo nhiều cách. Đó có thể là thứ hạng SERP tốt hơn, mức độ tương tác của người dùng được cải thiện, v.v. Tại đây, bạn có thể tìm thấy tất cả những lợi ích chính mà các phương pháp SEO hình ảnh phù hợp sẽ mang lại cho trang web:
- Thứ hạng trên các công cụ tìm kiếm . Sau khi được thu thập dữ liệu và lập chỉ mục, các hình ảnh được tối ưu hóa tốt sẽ giúp Google hiểu nội dung trang tốt hơn.
- Tốc độ trang web . Kích thước hình ảnh nhỏ hơn là một trong những yếu tố quan trọng nhất góp phần vào thời gian tải nhanh.
- Sử dụng băng thông và không gian lưu trữ . Hình ảnh nén giúp tăng hiệu quả và không gian lưu trữ máy chủ.
- Trải nghiệm người dùng . Văn bản thay thế được đọc cho khách truy cập trang web bị khiếm thị và hiển thị nếu không thể tải hình ảnh.
SEO Hình Ảnh – Bạn không thể bỏ qua!
Tối ưu hóa hình ảnh cho các công cụ tìm kiếm đảm bảo rằng bạn đang sử dụng mọi kênh để tiếp cận và chuyển đổi đối tượng của mình. Ngay cả những chi tiết nhỏ như kích thước hình ảnh, mô tả, văn bản thay thế và hơn thế nữa cũng có thể tận dụng lợi ích lâu dài của việc tối ưu hóa công cụ tìm kiếm.
Các câu hỏi thường gặp
Format hình ảnh nào là tốt nhất cho SEO?
PNG, JPEG và GIF là các format hình ảnh phổ biến được sử dụng trên internet. Mỗi format này đều có những lợi ích riêng. Nhưng từ quan điểm SEO, chúng tôi khuyên bạn nên sử dụng JPEG cho hình ảnh có nhiều màu sắc và format PNG cho hình ảnh đơn giản hơn.
Làm thế nào để viết văn bản ALT hình ảnh cho SEO?
Khi viết văn bản thay thế cho hình ảnh được tối ưu hóa cho SEO, hãy đảm bảo bạn bao gồm các từ khóa có liên quan và sử dụng ngôn ngữ mô tả, tự nhiên. Và nếu bạn muốn thành thạo cách viết văn bản thay thế, hãy đọc thêm về tối ưu hóa văn bản thay thế hình ảnh .
Làm thế nào SEO hình ảnh giúp xếp hạng trong Google?
Khi được thực hiện một cách có chiến lược, hình ảnh có thể được sử dụng để xếp hạng cao hơn trên các công cụ tìm kiếm. Hình ảnh có khả năng xếp hạng ở vị trí số 0 và cũng có thể xếp hạng trong tìm kiếm hình ảnh, dẫn đến nhiều khách truy cập không phải trả tiền hơn vào trang web. Chúng cũng giúp các công cụ tìm kiếm hiểu nội dung nói về cái gì, đồng thời tăng thứ hạng cho các trang web.
Mục lục
- Tối ưu hóa hình ảnh chuẩn SEO là gì?
- 14 mẹo Tối ưu hóa hình ảnh chuẩn SEO Google
- 1. Giảm dung lượng ảnh
- 2. Sử dụng tên file hình ảnh thích hợp
- 3. Sử dụng đúng format ảnh
- 4. Tạo hình ảnh độc đáo
- 5. Xác định kích thước hình ảnh
- 6. Giữ chất lượng hình ảnh cao
- 7. Đảm bảo hình ảnh thân thiện với thiết bị di động
- 8. Thêm ‘văn bản ALT’ cho hình ảnh
- 9. Sử dụng chú thích mô tả
- 10. Thêm dữ liệu có cấu trúc
- 11. Tạo sitemap cho hình ảnh
- 12. Tối ưu hóa tất cả hình ảnh cho phương tiện truyền thông xã hội
- 13. Đặt hình ảnh ở chế độ lazy load
- 14. Tận dụng bộ nhớ đệm của trình duyệt
- Mẹo SEO hình ảnh hữu ích khác
- Tự động hóa tối ưu hóa SEO hình ảnh
- Lợi ích của việc tối ưu hóa hình ảnh cho SEO
- SEO Hình Ảnh – Bạn không thể bỏ qua!
- Các câu hỏi thường gặp